Web Designer CV Example
Crafting digital masterpieces, but your CV doesn't render right? Dive into this Web Designer CV example, designed using Wozber free CV builder. Learn how to architect your creative code to match job frameworks, turning your career site into a pixel-perfect layout!

How to write a Web Designer CV?
Greetings, aspiring Web Designer star! The digital realm is fiercely competitive, requiring you to distinguish yourself not just with your creative genius but with a CV that showcases your talents effectively. Think of your CV as your portfolio's best friend, highlighting your skills, experiences, and accomplishments.
With the help of Wozber, a free CV builder, this guide is meticulously crafted to navigate you through tailoring your CV for a Web Designer position, ensuring it resonates with hiring managers and sails through the Applicant Tracking Systems (ATS). Let's begin this exciting journey to refine your CV into a showcase that lands you your dream job!
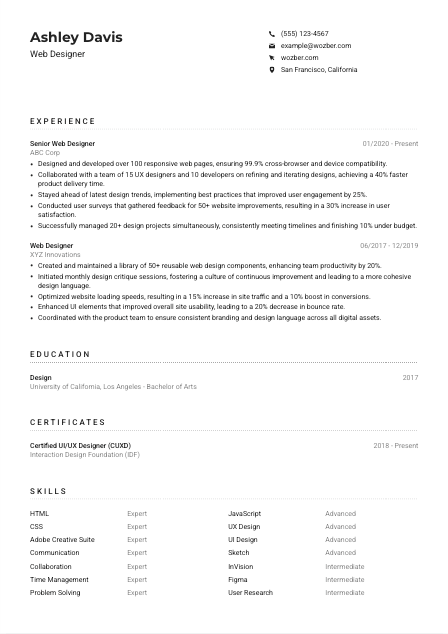
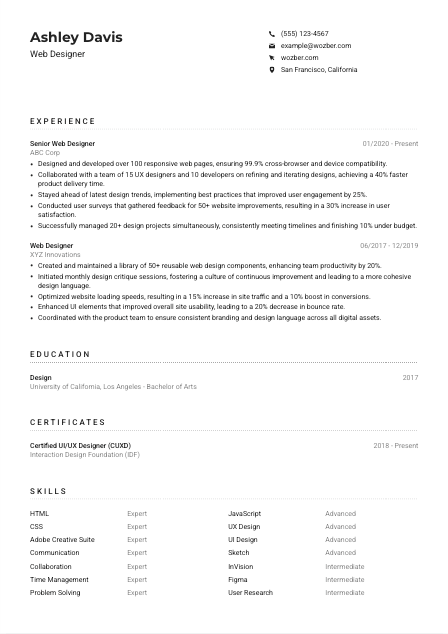
Personal Details
Your personal details speak volumes before you do. For a Web Designer role, you need to ensure these details are not only accurate but resonate with creative flair and professional aptitude. Let's refine this section to ensure your introduction sets the stage compellingly.
1. The Brand of You
Start with your name, as it's your personal brand. Opt for a clean, readable font that stands out. Visual hierarchy is paramount; let your name be the first piece of your design puzzle, setting the tone for your CV.
2. Job Title Precision
Directly below your name, state your career aspiration - "Web Designer". This aligns your identity with your goal, showing an immediate match to the job you're aiming for. It's a subtle nod that you're not just any designer; you're the Web Designer they need.
3. Contact Essentials
Include your phone number and a professional email address. A pro tip: custom domain emails (like yourname@yourwebsite.com) add a sophisticated touch, hinting at your proficiency and attention to detail in the web domain.
4. Location Matters
Given that the role specifies "San Francisco, California", mention this location to eliminate any relocation concerns. For remote roles, indicating your time zone can also be a thoughtful addition, showcasing your readiness for collaboration.
5. Digital Presence
In today's digital age, adding a link to your professional portfolio website or LinkedIn profile is crucial. Ensure they mirror your CV's information and showcase your best work. This is your chance to let your creativity shine beyond the confines of a standard CV.
Takeaway
The Personal Details section is more than factual information; it's the first handshake, the visual impact, and the professional pitch, all rolled into one. Craft it with care, precision, and a hint of creativity. It's not just about being seen; it's about being remembered.





Experience
The experience section of your CV is where you get to showcase your journey and achievements as a Web Designer. This is your storytelling stage - where every project, every design, and every website you've breathed life into becomes a testament to your expertise.
- Designed and developed over 100 responsive web pages, ensuring 99.9% cross‑browser and device compatibility.
- Collaborated with a team of 15 UX designers and 10 developers on refining and iterating designs, achieving a 40% faster product delivery time.
- Stayed ahead of latest design trends, implementing best practices that improved user engagement by 25%.
- Conducted user surveys that gathered feedback for 50+ website improvements, resulting in a 30% increase in user satisfaction.
- Successfully managed 20+ design projects simultaneously, consistently meeting timelines and finishing 10% under budget.
- Created and maintained a library of 50+ reusable web design components, enhancing team productivity by 20%.
- Initiated monthly design critique sessions, fostering a culture of continuous improvement and leading to a more cohesive design language.
- Optimised website loading speeds, resulting in a 15% increase in site traffic and a 10% boost in conversions.
- Enhanced UI elements that improved overall site usability, leading to a 20% decrease in bounce rate.
- Coordinated with the product team to ensure consistent branding and design language across all digital assets.
1. Unpack the Job Description
Analyze the Web Designer job description, identify key responsibilities and achievements that align with your own experience. If the job highlights "responsive web pages" and "cross-browser compatibility", these are experiences you should mirror.
2. Roles and Milestones
List your positions in reverse chronological order. For each, include the company, your title, and the dates you were there. Highlight roles where you had significant design impact or led design initiatives, as these are likely to resonate most with hiring managers.
3. Achievement-driven Bullet Points
Detail your accomplishments, not just your duties. Use action verbs and quantify results where possible. A bullet like 'Enhanced UI/UX of 30+ websites, resulting in a 40% improvement in user engagement' tells a compelling story of impact.
4. Quantify Success
Wherever possible, use numbers to quantify your achievements. Percentages, time saved, and project numbers add tangible proof to your experience. Remember, data speaks louder in the digital world.
5. Relevance is Key
Tailor your experience to the role. While it might be tempting to list all your accomplishments, focusing on those most relevant to a Web Designer position will strengthen your candidacy. Prioritize your design achievements and collaborative projects that best match the job.
Takeaway
The experience section is where your professional story unfolds. It's about showcasing not just where you've been, but how you've left a mark. Ensure each bullet point is a testament to your skills, creativity, and impact as a Web Designer. Let your journey through design speak volumes.
Education
Even in the visually driven world of web design, your educational background provides a baseline of your foundational knowledge and critical thinking skills. Let's sculpt this section to emphasize your preparedness and strategic thinking capabilities.
1. Connect Degree to Requirements
Begin by aligning your degree with the job requirement. With the job asking for a "Bachelor's degree in Design, Web Development, or a related field", your Bachelor of Arts in Design from the University of California, Los Angeles becomes a focal point.
2. Simplify and Structure
Keep your education section crisp and readable. List your degree, followed by the field of study, institution name, and graduation year. This straightforward format ensures that hiring managers can quickly grasp your academic credentials.
3. Tailoring for the Role
If your field of study directly aligns with the job, highlight it. For those with degrees in closely related fields, mention any relevant coursework, projects, or thesis work that demonstrates your mastery and interest in web design concepts.
4. Relevant Extras
Include honors, scholarships, or extracurricular involvement related to design or technology. This shows not just academic excellence, but also passion and initiative in your field.
5. Continuous Learning
If you've taken additional courses or certifications post-graduation that enhance your web design skills, mention these to show your commitment to staying current in the ever-evolving field of design.
Takeaway
The education section of your CV is a testament to your roots and the breadth of your knowledge. It's about painting a picture of a well-rounded and continuously evolving designer, equipped with both theoretical understanding and an eye for practical application. Let your academic background be the bedrock upon which your professional achievements stand.
Certificates
In the dynamic field of web design, certifications can be powerful indicators of specialized knowledge and skill. Whether you're a seasoned designer or branching into new areas, the right certificates can set you apart.
1. Reflect on the Job's Needs
Not all certifications hold the same weight for every job. Review the job description and identify any preferred qualifications. While the job listing for a Web Designer may not specify required certifications, ones like 'Certified UI/UX Designer (CUXD)' directly relate and shine.
2. Choose Wisely
Rather than listing every certification you've ever obtained, focus on those most relevant to web design. Prioritize recent certifications or those recognized within the web design community.
3. Date and Detail
For certifications, especially in tech fields, validity matters. Include the date you earned each certification to show currency. If it has an expiration, indicate this to demonstrate you keep your credentials up-to-date.
4. Stay Proactive
The digital landscape is ever-changing. Regularly seeking out new certifications not only enhances your skill set but shows potential employers your drive to stay ahead of industry trends.
Takeaway
Certifications are not just accolades; they are proof of your dedication to your craft. They tell hiring managers you're committed to excellence and continuous improvement. Select and present your certifications as badges of honor, each underscoring your expertise and passion for web design.
Skills
Your skills section is a curated collection of your digital toolbox. In web design, this means a blend of technical proficiencies with an understanding of aesthetics and user experience. Let's ensure this section is finely tuned to impress.
1. Unveil the Relevant Skills
Scrutinize the job posting for explicit and implicit skill requirements. Match these with your own skill set. Listing "HTML", "CSS", "Adobe Creative Suite", and "UX/UI Design" mirrors the job description and highlights your technical prowess.
2. Balance with Soft Skills
"Excellent communication and collaboration skills" are also requested in the job description. Alongside your technical skills, list soft skills that show you can thrive in team-based projects and client interactions.
3. Prioritize for Impact
Though the temptation to list all your skills exists, prioritization is key. Focus on those that directly correlate with the job description, ensuring your skills section is concise yet compelling, signaling you as a prime candidate for the role.
Takeaway
Thoughtfully selecting and presenting your skills is akin to choosing the right colors for a masterpiece. It's about balance, relevance, and creating impact. Let each skill you list be a brushstroke that contributes to the overall picture of you as the ideal Web Designer for the job.
Languages
In our globalized world, linguistic abilities can greatly enhance your appeal as a candidate, particularly in roles that demand communication with international teams or clients. For a Web Designer, showcasing your languages can underline your potential for broader collaboration.
1. Job Description Alignment
Always start by checking if specific languages are required or preferred for the role. In our case, "excellent English skills" are a must. Prioritize this in your CV, clearly stating your proficiency level.
2. Showcase Additional Languages
After highlighting the required language(s), list any additional languages you know. This demonstrates your versatility and readiness to engage in diverse environments or markets.
3. Be Transparent with Proficiency
Clarity is key. Be honest about your level of fluency to manage expectations accurately. Use terms like 'Native', 'Fluent', 'Intermediate', and 'Basic' to describe your linguistic capabilities.
4. Evaluate the Role's Scope
Consider the role's demands: Does it require interaction with international clients or teams? If so, your multilingual skills could be especially valuable, presenting you as a web designer with an edge.
5. Continuous Learning
In the same vein as technical certifications, advancing your language skills is a sign of dedication to personal and professional growth. It adds another layer of depth to your candidacy.
Takeaway
Languages are more than communication tools; they are windows to understanding diverse perspectives and cultures. Displaying your language skills on your CV invites employers to view you as a bridge to expansive possibilities and collaborations. Embrace your linguistic talents as invaluable assets.
Summary
Your summary is the gateway to your CV, offering a high-level glimpse into your professional identity. For web designers, it's an opportunity to highlight your design philosophy, key skills, and what makes you unique. Let's craft a summary that captivates from the start.
1. Core of the Job
Begin by absorbing the essence of the Web Designer position. Understand what makes this role tick – it's about more than just creating websites; it's about crafting experiences that engage and delight users.
2. Start with a Bang
Introduce yourself with a statement that encapsulates your professional ethos. As a Web Designer, it could be your passion for designing intuitive user interfaces or your dedication to pushing the boundaries of web aesthetics.
3. Mirror Job Priorities
Select three to four key skills or accomplishments that directly respond to the job description's requirements. This might include your expertise in HTML, CSS, your ability to work collaboratively, or specific achievements like increasing user engagement on websites you've designed.
4. Concise and Compelling
Keep your summary crisp and to the point. Aim for a brief paragraph that encapsulates your career high points and professional aspirations, leaving the reader eager to dive deeper into your CV.
Takeaway
Consider your summary as the opening hook of a compelling novel about your career. It should be engaging, reflective of your professional identity, and tightly aligned with the role you're aspiring for. Craft it with care, and let it beckon hiring managers into the richer narrative of your CV.
Embarking on Your Web Design Odyssey
Congratulations on navigating through the intricacies of crafting a standout CV for a Web Designer position. Leveraging the power of Wozber's free CV builder, including its ATS-friendly CV templates and ATS CV scanner, you're now equipped to create a document that's not just a list of your experiences but a compelling story of your professional journey. Embrace this toolkit, infuse your CV with your unique essence, and step confidently into your next career chapter. The digital realm awaits the imprint of your creativity.

- Bachelor's degree in Design, Web Development, or a related field.
- Minimum of 3 years of professional experience in web design using HTML, CSS, and JavaScript.
- Strong proficiency in design tools such as Adobe Creative Suite, Sketch, InVision, or Figma.
- Solid understanding of user experience (UX) and user interface (UI) design principles.
- Excellent communication and collaboration skills to work effectively in a team or client-facing environment.
- Candidate must have excellent English skills.
- Located in or willing to relocate to San Francisco, California.
- Design and develop responsive web pages, ensuring cross-browser and device compatibility.
- Collaborate with UX designers, developers, and other stakeholders to refine and iterate on designs.
- Stay updated with the latest design trends and best practices to ensure high-quality deliverables.
- Conduct user research and gather feedback to continually improve website experiences.
- Manage multiple design projects, meeting timelines and budget requirements.