Digital Designer CV Example
Digitally crafting graphics, but your CV feels pixelated? Dive into this Digital Designer CV example, honed with Wozber free CV builder. Discover how smoothly you can blend your creative flair with job requisites, designing a career path that's always high-resolution and perfectly in focus!

How to write a Digital Designer CV?
Hey there, Digital Design virtuoso! If you're passionate about merging creativity with the digital world but find your CV a bit off canvas, we're here to get your portfolio into the spotlight. With the landscape of digital design evolving, having an ATS-compliant CV is as crucial as being proficient in the Adobe Suite. Guided by Wozber's free CV builder and its suite, including the ATS-friendly CV template and ATS CV scanner, let's mould your CV into a masterpiece that resonates with your dream job as a Digital Designer.
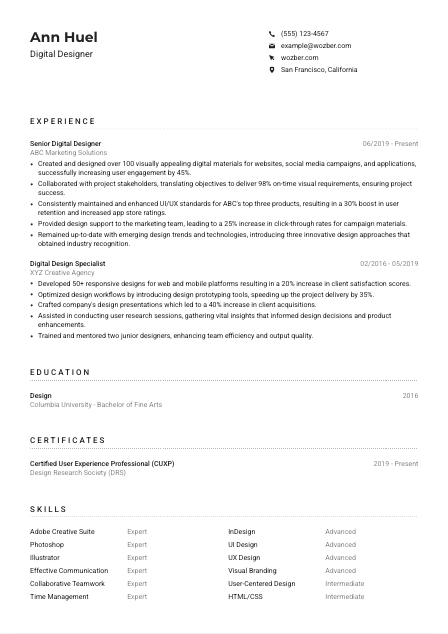
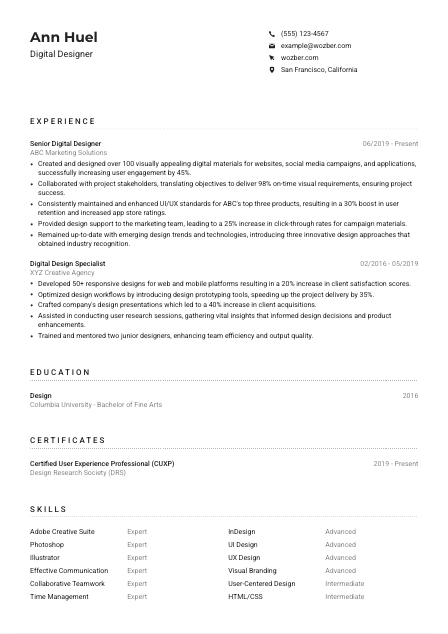
Personal Details
Your personal details are the 'header' of your CV, setting the stage for the visual journey ahead. Here's how to tailor this section, making sure it aligns perfectly with a Digital Designer's role, blending professionalism with creativity.
1. Brand Yourself With Your Name
Think of your name as the logo on your CV. Ensure it's bold and clear, using a font that's readable yet stylish, reflecting your designer's eye. It's your first impression, so make it count.
2. Match the Role
Just below your name, proudly state your title as 'Digital Designer'. It's like setting the RGB color mode for a project – it sets the expectation right away.
3. Connect with Your Contacts
List your most accessible phone number and a professional email that follows a firstname.lastname@email.com format. These are your contact links – make sure they're clickable.
4. Geolocation is Key
Mentioning 'San Francisco, California' not only shows you're in the hub of tech but also that you match one of the specific job requirements. It's like choosing the right canvas size for your design project.
5. Web Portfolio Link
This is non-negotiable for a Digital Designer. Include a link to your online portfolio or LinkedIn profile to showcase your body of work. Think of it as adding a hyperlink to your digital art gallery.
Takeaway
Just like in your designs, every element of your personal details should serve a purpose - from showcasing your name to providing the perfect link to your portfolio. This section is where your personal brand meets your professional prowess. Ensure it's sleek, comprehensible, and aligned with your Digital Designer identity.





Experience
Your experience section is where you get to showcase your journey as a Digital Designer. It's time to bring your projects, campaigns, and designs to the forefront, demonstrating your expertise and impact.
- Created and designed over 100 visually appealing digital materials for websites, social media campaigns, and applications, successfully increasing user engagement by 45%.
- Collaborated with project stakeholders, translating objectives to deliver 98% on‑time visual requirements, ensuring project success.
- Consistently maintained and enhanced UI/UX standards for ABC's top three products, resulting in a 30% boost in user retention and increased app store ratings.
- Provided design support to the marketing team, leading to a 25% increase in click‑through rates for campaign materials.
- Remained up‑to‑date with emerging design trends and technologies, introducing three innovative design approaches that obtained industry recognition.
- Developed 50+ responsive designs for web and mobile platforms resulting in a 20% increase in client satisfaction scores.
- Optimised design workflows by introducing design prototyping tools, speeding up the project delivery by 35%.
- Crafted company's design presentations which led to a 40% increase in client acquisitions.
- Assisted in conducting user research sessions, gathering vital insights that informed design decisions and product enhancements.
- Trained and mentored two junior designers, enhancing team efficiency and output quality.
1. Map Out the Territory
Start by breaking down the job description's requirements. For instance, if the role requires proficiency in Adobe Creative Suite, ensure your experience mirrors this.
2. Position and Company Name - A Perfect Pair
For each role you've held, list your job title followed by the company's name. Think of it as the header of a new section in your digital portfolio.
3. Tell the Story Through Achievements
For each job, articulate your achievements that align with the job requirements, such as 'Designed over 100 digital materials, increasing user engagement by 45%'. Provide a narrative that showcases your design skills in action.
4. Quantify Your Art
In the world of design, numbers can speak volumes. Whenever possible, quantify your achievements. Did you increase user engagement? By how much? Show the impact in numbers.
5. Relevance is Key
Keep it focused. If you've worked on projects directly relating to digital platforms, highlight these. It's like choosing your best works for a portfolio review.
Takeaway
Your experience section is your gallery showing. It should not only demonstrate your qualifications but also how you have applied your skills to make a tangible impact. Tailor each line to reflect the requirements of the Digital Designer role, making it impossible for hiring managers to glance over. Using an ATS-friendly CV format from Wozber ensures your achievements are both seen and appreciated.
Education
Although the creative field prioritizes portfolio and experience, your education section lays the foundation of your expertise. Here's how to emphasize your academic credentials, tailored for a Digital Designer role.
1. Identify the Core Requirement
If the job description mentions a 'Bachelor's degree in Design, Fine Arts, or a related field', make sure your listed education aligns with this, displaying your foundational knowledge in design.
2. Structure with Elegance
Your academic background should be presented clearly and concisely. List your degree, followed by the university and graduation date. Think of it as designing a minimalistic business card – less is often more.
3. Degree Detailing
List the exact title of your degree. If it directly corresponds with the job, such as 'Bachelor of Fine Arts in Design', you're signaling a perfect match.
4. Relevant Courses
Including specific courses can be beneficial, especially if they directly relate to skills mentioned in the job description. For instance, if 'user-centered design' is a focus in the job, highlight any related coursework.
5. Additional Accolades
If you have any honors or extracurriculars that demonstrate your commitment to design or collaboration, include them. However, gauge their relevance based on the level of the position you're applying for.
Takeaway
Your education section should serve as a testament to your foundational skills and dedication to your craft. Structure it with the precision of a well-designed layout, ensuring clarity and direct alignment with the job requirements. Tailored effectively, it lays the groundwork for your expertise as a Digital Designer.
Certificates
In the fast-evolving world of digital design, continuous learning is your superpower. Certificates highlight your dedication to staying at the forefront. Here's how to display them in a way that resonates with a Digital Designer's pursuit of excellence.
1. Sift Through the Prerequisites
Begin by identifying if the job listing specifies any particular certifications. For our Digital Designer example, while certifications weren't explicitly required, they can set you apart.
2. Quality Over Quantity
List certifications that are most relevant and recent, especially those that align with the skills and requirements of the job. It's akin to selecting the most relevant tools for a design project.
3. Timestamp Your Achievements
For each certificate, include the date of acquisition. This shows your continuous commitment to professional development. Think of it as versioning your software skills – you want to show you're up-to-date.
4. Always in Beta
The digital world never stops evolving, and neither should you. Keep seeking out learning opportunities that bolster your skills and keep you competitive.
Takeaway
Certificates are the accolades in your CV that showcase your commitment to keeping your skills sharp and your knowledge current. Select and present them with the strategy of choosing the right font for a design – it should enhance the content and not overwhelm. Use Wozber's features, like the free ATS CV scanner, to ensure your certificates section is optimised for visibility.
Skills
The skills section is where you summarize your professional capabilities, from software proficiency to creative problem-solving. For a Digital Designer, striking the right balance between technical and soft skills is key. Let's sharpen this section.
1. Extract Core Skills
Analyze the job posting for both implied and explicit skill requirements. For instance, 'proficiency in Adobe Creative Suite' directly correlates with the necessary technical skills.
2. Show, Don't Just Tell
Match your skills to those requested in the job description, ensuring you cover both hard skills like Adobe Creative Suite, and soft skills such as effective communication and teamwork.
3. Order Matters
Prioritize your skills based on the job requirements. Place the most relevant skills at the top of the list, making it impossible for hiring managers to miss.
Takeaway
The skills section is your professional signature, showcasing your unique blend of technical prowess and creative thinking. Carefully select and prioritize your skills to align with the job's needs, making your CV a testament to your suitability as a Digital Designer. Use Wozber's ATS-friendly CV template to ensure your expertise is presented in a format that gets noticed.
Languages
In the realm of digital design, the ability to communicate with a global audience can be your edge. Here's how to showcase your linguistic prowess, making it a complement to your design skills.
1. Audit the Job's Language Requirements
First, verify if there are specific language requirements for the position. 'Must be proficient in both spoken and written English' was a critical criterion for our Digital Designer role.
2. Prioritize Required Languages
Ensure that your proficiency in English (or any other required language) is clearly stated and easy to find. Think of it as using the right keywords in a web design for SEO purposes.
3. List Other Language Skills
Any additional languages should be included as well, particularly if they're relevant to the company's market. It showcases your ability to adapt and connect in a multicultural world.
4. Be Honest About Your Level
Clearly define your proficiency levels for each language. This honesty reflects your integrity and self-awareness – qualities that are highly valued in any role.
5. Consider the Broader Picture
For roles that have a global focus or involve collaboration across different cultures, your multilingual skills can be a significant asset. It shows you're not just a great designer but also a great communicator.
Takeaway
Linguistic skills can elevate your CV, illustrating not only your ability to design but also to effectively communicate and empathize with a global audience. Treat them as complementary colors in your design palette, enhancing the overall composition of your capabilities as a Digital Designer.
Summary
Your summary should encapsulate your professional identity, blending your skills, experience, and personal flair into a concise narrative. For a Digital Designer, this is where you hint at the creativity and precision that defines your work.
1. Capture the Job's Essence
Your summary should resonate with the core requirements of the Digital Designer role, mirroring the job description's language and expectations.
2. Start with a Strong Opening
Introduce yourself with confidence, summarizing your years of experience and key areas of expertise. It's like the captivating intro to your portfolio presentation.
3. Showcase Your Achievements
Highlight a few standout accomplishments that directly address the job's needs. This could be significant projects you've led or innovations you've introduced.
4. Brevity is the Soul of Wit
Keep your summary succinct and impactful, aiming for no more than a few sentences. It's the teaser that encourages hiring managers to dive deeper into the 'story' of your CV.
Takeaway
Your summary is the prelude to the narrative of your career. Make it compelling, concise, and reflective of your unique approach to digital design. Paint a picture of your professional persona that aligns with the Digital Designer role, making hiring managers eager to see the full portfolio of your work. With Wozber's ATS-friendly CV template and ATS CV scanner, crafting a CV that stands out becomes a seamless process.
Embarking on Your Digital Designer Journey
Congratulations, you've just taken a significant step towards crafting an ATS-compliant CV that not only meets the rigorous standards of applicant tracking systems but also highlights your unique talents as a Digital Designer. Remember, every element of your CV is a brushstroke in the larger picture of your career. Use Wozber's free CV builder, inclusive of the ATS-friendly CV format and ATS CV scanner, to ensure each section of your CV is optimised, engaging, and reflective of your best work.
Your journey as a Digital Designer is filled with endless possibilities – let your CV open doors to exciting new opportunities.

- Bachelor's degree in Design, Fine Arts, or a related field.
- Minimum of 3 years of professional experience in digital design.
- Proficiency in design software such as Adobe Creative Suite, including Photoshop, Illustrator, and InDesign.
- Strong understanding of user experience best practices and user-centered design.
- Effective communication skills and ability to work collaboratively with cross-functional teams.
- Must be proficient in both spoken and written English.
- Must be located in San Francisco, California.
- Create and design various materials for digital platforms (including websites, social media, and applications) according to brand guidelines.
- Collaborate with stakeholders to understand project objectives, develop design briefs, and deliver on visual requirements.
- Maintain and enhance UI/UX standards across products and platforms.
- Provide design support to marketing and product teams for campaigns and new feature releases.
- Stay updated with emerging design trends, tools, and technologies to ensure the team remains innovative and competitive.