Angular Developer CV Example
Navigating components and directives, but your CV seems unresponsive? Explore this Angular Developer CV example, structured with Wozber free CV builder. Learn how you can sync your front-end prowess with job requirements, building a career that's as dynamic as a single-page application!

How to write an Angular Developer CV?
Hello, aspiring Angular Developer! In today's highly competitive job market, your CV is more than just a piece of paper – it's a career-launching tool tailored specifically for your dream job. Using Wozber's free CV builder, we'll guide you step-by-step on how to craft an ATS-compliant CV that aligns perfectly with the Angular Developer position you're eyeing.
Ready to unlock the full potential of your front-end development skills? Let's dive in and create a CV that opens doors to exciting opportunities!
Personal Details
Initiating our journey with the Personal Details section, this is your initial handshake with potential employers. Here, precision and alignment with the job specifications are key. Let's sharpen this section precisely for an Angular Developer, turning it into your professional identifier.
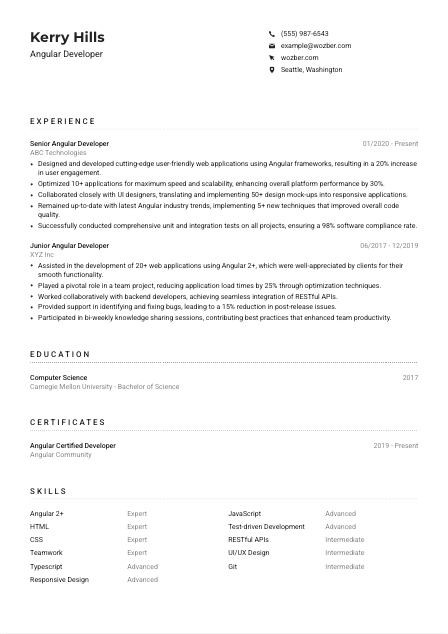
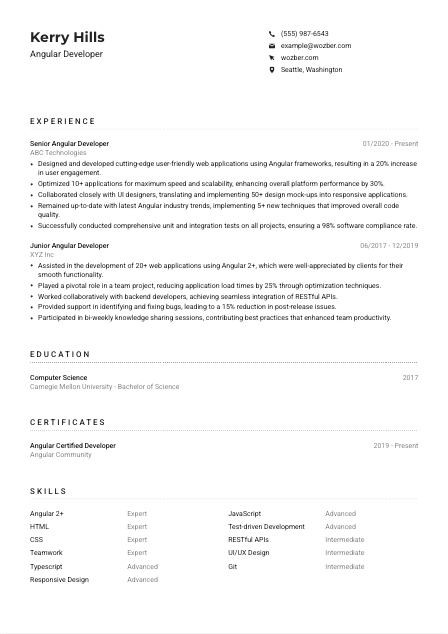
1. Branded Introduction
Your name is not merely a label, but the headline of your professional story. Ensure it's prominently displayed using a clean, professional font. Elevate its impact by positioning your job title, "Angular Developer," directly beneath your name. This act alone carves a clear path in the recruiter's mind, positioning you as the perfect candidate for the role.
2. Contact Correctness
Make sure your contact details are bulletproof. A typo in your phone number or email can mean a missed opportunity. Stick to professional email formats that are simple yet sophisticated, resembling firstname.lastname@email.com.
3. Geo-Tagging
"Must be located in Seattle, Washington." By specifying your location in this section, you immediately tick a vital box in the job requirements. It reassures the recruiter that you're ready to hit the ground running without any relocation delays.
4. Digital Presence
If applicable, adding a link to your professional portfolio or GitHub account where recruiters can see your Angular projects in action puts you miles ahead. Make sure these profiles are spruced up and echo the accomplishments and skills listed on your CV.
5. Privacy First
Steer clear of including age, marital status, or a photo unless it's industry standard in your region. In the realm of Angular Development, your coding prowess should be the focus, not personal trivia.
Takeaway
Consider the Personal Details section as your business card embedded within the CV. It's straightforward yet holds immense power of first impressions. Nail this with clarity and relevance, setting the tone for the narrative of your professional journey that follows.





Experience
The Experience section is where you bring out the big guns, showcasing your Angular development triumphs. For an Angular Developer, doing justice to this part means highlighting projects and roles where your impact with Angular shines brightest.
- Designed and developed cutting‑edge user‑friendly web applications using Angular frameworks, resulting in a 20% increase in user engagement.
- Optimised 10+ applications for maximum speed and scalability, enhancing overall platform performance by 30%.
- Collaborated closely with UI designers, translating and implementing 50+ design mock‑ups into responsive applications.
- Remained up‑to‑date with latest Angular industry trends, implementing 5+ new techniques that improved overall code quality.
- Successfully conducted comprehensive unit and integration tests on all projects, ensuring a 98% software compliance rate.
- Assisted in the development of 20+ web applications using Angular 2+, which were well‑appreciated by clients for their smooth functionality.
- Played a pivotal role in a team project, reducing application load times by 25% through optimisation techniques.
- Worked collaboratively with backend developers, achieving seamless integration of RESTful APIs.
- Provided support in identifying and fixing bugs, leading to a 15% reduction in post‑release issues.
- Participated in bi‑weekly knowledge sharing sessions, contributing best practices that enhanced team productivity.
1. Break The Ice
Start by dissecting the role's requirements. Look for key phrases such as "design, develop, and implement user-friendly web applications using Angular frameworks." Match these with your own experiences, preparing a narrative that speaks directly to what the recruiter wants.
2. Chronological Layout
Order your roles from most recent backwards, identifying each by title, employer, and dates of employment. This structure not only points out your trajectory but also helps recruiters track your evolving expertise in Angular development.
3. Achievement Alchemy
Transform duties into achievements. Instead of saying you were responsible for developing web applications, note how your work increased user engagement by 20% or boosted application performance by 30%. Quantifying success as seen in the CV example gives your accomplishments weight.
4. Relevance Reigns
While it's tempting to list all your contributions, keep your Angular cap on and filter out non-relevant entries. Focus on Angular projects or those involving complementary technologies like TypeScript or RESTful APIs.
5. Optimisation Odyssey
Beyond listing achievements, highlight your role in otimizing applications for maximum speed and scalability. Detail your collaboration efforts with UI designers and your continuous learning to stay updated with industry trends, directly mirroring the job's responsibilities.
Takeaway
Your experience creatively narrates your Angular journey, making it pivotal for securing that dream job. Each achievement listed is a testament to your expertise, showcasing not just what you've done, but how you've excelled.
Education
Your academic background sets the foundation for your career. In the Angular Developer's world, certain educational accomplishments are keys unlocking doors to opportunities. Let's ensure this section underlines your qualifying credentials brilliantly.
1. Degree Dialogue
"Bachelor's degree in Computer Science, Information Systems, or a related field" is your golden ticket. Ensure your highest educational attainment speaks directly to this, listing the degree name, field of study, university, and graduation year.
2. Presentation Matters
Maintain a straightforward, reader-friendly format. This allows recruiters to quickly confirm your educational qualifications without needing to untangle complex layouts or jargon.
3. Direct Degree Details
In listing your degree, specificity adds value. For instance, a Bachelor of Science in Computer Science directly aligns with the job's requirements, showcasing a perfect fit right off the bat.
4. Relevant Extras
If you have additional certificates or coursework directly relevant to Angular development or front-end technologies, this section allows you a brief spotlight. However, keep it concise—let your most impactful educational achievements take center stage.
5. Achievement Accolades
Graduated Magna Cum Laude? Received a departmental award? Such distinctions underscore your dedication and prowess in your field. While not central for experienced professionals, they offer newcomers a shiny edge.
Takeaway
Turn your Education section into a testament to your relevance for the Angular Developer role. Highlighting the right degrees and accomplishments here subtly reassures recruiters of your solid foundation in the field.
Certificates
In the fast-paced tech world, certifications can dramatically bolster your candidacy, showcasing your commitment to staying ahead. For Angular Developers, certain certifications can give you a distinctive edge in the job hunt.
1. Requisite Recognition
Identify certificates that echo the job requirements. An "Angular Certified Developer" certification, as specified in the example, instantly heightens your CV's appeal, showcasing specialized prowess.
2. Quality Over Quantity
List only those certificates that amplify your qualifications for the Angular Developer role. This strategic choice ensures your CV remains focused and potent, steering clear of diluting your expertise with unrelated accolades.
3. Dated Documentation
Providing the acquisition or validity dates of your certifications adds a layer of trustworthiness, indicating your up-to-date expertise, especially crucial in the ever-evolving tech landscape.
4. Continuous Curiosity
The tech field never stands still, and neither should you. Regularly updating your certifications, especially those related to Angular and front-end development, signals a drive for mastery and growth.
Takeaway
Your certificates are badges of honor in your professional crusade. They not only underline your technical acumen but also reflect your dedication to professional development. Choose wisely and let them fortify your profile.
Skills
The Skills section is your armory, stocked with your technical and interpersonal weapons. As an Angular Developer, it's vital to curate this section with a mix of hard and soft skills that resonates with the role's demands.
1. Requirement Reflection
Scan the job description for explicit skills like Angular 2+, HTML, CSS, and Typescript, as well as implied skills such as teamwork and communication. Aligning your listed skills with these requirements demonstrates a tailored fit.
2. Prioritization & Organisation
Craft a hierarchy of skills, placing your strongest and most relevant skills front and center. This deliberate arrangement ensures recruiters spot your top proficiencies at a glance, reinforcing your candidacy.
3. Clarity & Conciseness
Resist the temptation to list every skill you've acquired. A curated list of skills pertinent to the Angular Developer role speaks volumes about your focus and understanding of the role's essence.
Takeaway
Sculpting your Skills section is akin to sharpening your tools before a job. Each skill you list is a testament to your readiness and aptitude for the Angular Developer role. Choose wisely, display proudly, and continue to refine your craft.
Languages
In today's global job market, linguistic abilities can significantly enhance your portfolio, especially in environments demanding diverse team collaboration or customer interaction. Let's optimise this section to accentuate your multilingual edge.
1. Job Requirements Match
Start by pinpointing any language requirements or preferences stated in the job description. For Angular Developer positions that emphasize "Strong English language communication abilities," ensure English tops your list with the proficiency level clearly marked.
2. Language Hierarchy
If you speak multiple languages, list them in descending order of proficiency. This organisation not only showcases your linguistic range but also aids recruiters in identifying your primary communication language.
3. Proficiency Clarity
Describe your level of proficiency accurately for each language, using terms such as native, fluent, intermediate, or basic. Honest self-assessment here can prevent any misunderstandings and set clear expectations.
4. The Global Perspective
Understanding a role's scope can help tailor this section. Roles with a broader geographic reach or diverse teams might benefit from highlighting your language skills more prominently.
5. Continuous Learning
Just like technical skills, languages evolve in usability and relevance. Embrace opportunities to learn and improve your language skills, positioning yourself as a global asset in the tech industry.
Takeaway
Your language skills bridge communication gaps, weaving a narrative of diversity and adaptability. Flaunt your linguistic prowess and consider it not just as a skill but as a passport to global opportunities and connections.
Summary
Your Summary is the spotlight moment for your CV, framing your professional narrative in a compelling and concise manner. For an Angular Developer, this means distilling your experience, skills, and essence into a few punchy lines.
1. Role Resonance
Your summary should be a finely tuned echo of the job's requirements, distilled into a vivid introduction. Describe yourself as an "Angular Developer with over 4 years of hands-on experience" to immediately align with the role's expectations.
2. Skill and Achievement Synthesis
Weave in your key skills and notable achievements as direct responses to the job description. If the job emphasizes speed and scalability optimisations, highlight your proven track record in these areas.
3. Brevity & Brilliance
This section should be sharp and to the point, a teaser rather than a tell-all. In just 3-5 lines, your summary should entice the reader to delve deeper into your experience and skills.
4. Personal Touch
Infuse your summary with a note of your professional personality. Stating that you're "avid about keeping abreast of industry trends" adds a layer to your professional portrait, making you memorable.
Takeaway
Your summary is the handshake before the conversation, setting the tone for what follows. Make it resonate with confidence, clarity, and direct relevance to the Angular Developer role you aspire to fill. Let your summary pave the way for your story to unfold.
Launching Your Angular Developer Journey
Congratulations on shaping an exemplary Angular Developer CV! With these guidelines, you've not only created a document but a narrative that speaks your truth. Wozber's free CV builder and ATS CV scanner are here to ensure your CV is not just seen but appreciated. Remember, this isn't the end but a bright beginning. Your skills and passion for Angular development are your tickets to unlimited possibilities.
Keep exploring, learning, and striving for mastery. The world of Angular development awaits your magic. Let's launch into a future where you don't just dream of success – you live it.

- Bachelor's degree in Computer Science, Information Systems, or a related field.
- Minimum of 3 years of experience with Angular 2+ and Typescript.
- Strong proficiency with HTML, CSS, and responsive design principles.
- Familiarity with RESTful APIs and integration of backend services.
- Excellent communication and teamwork skills.
- Certification in Angular (e.g., Angular Certified Developer) is a plus.
- Strong English language communication abilities necessary.
- Must be located in Seattle, Washington.
- Design, develop, and implement user-friendly web applications using Angular frameworks.
- Optimize applications for maximum speed and scalability.
- Collaborate with UI designers to translate design mock-ups into responsive applications.
- Stay updated with the latest industry trends, techniques, and best practices in Angular development.
- Conduct unit and integration tests to ensure the software meets the specifications.