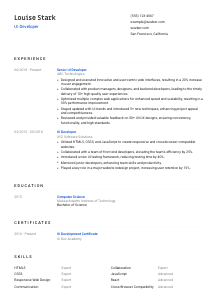
UI Developer Resume Example
Crafting pixel-perfect interfaces, but your resume looks a bit pixelated? Dive into this UI Developer resume example, designed with Wozber free resume builder. Discover how to showcase your design genius and user-centricity to align with job needs, making your career journey as sleek and intuitive as the interfaces you create!

How to write an UI Developer resume?
Welcome, UI Developer trailblazer! If you're looking to turn heads with your resume, you've landed in the right spot. Your resume is more than a document—it's a showcase of your technical flair and design prowess. With Wozber's free resume builder at your side, you're about to craft a resume that's not just ATS-compliant but compellingly demonstrates your value.
Ready to make your UI Developer resume not just stand out but stand above? Let's dive in and make your application as dynamic and user-centric as the web interfaces you create!
Personal Details
The Personal Details section is where your resume begins its dialogue with potential employers. Let's ensure this conversation starts on the right note, especially tailored for your UI Developer application.
1. Distinguish With Your Name
Think of your name as the logo of your personal brand. Ensure it's visually prominent—bold and slightly larger font sizes do wonders. Your name is the first impression, so make it count.
2. Pin Your Role
Directly beneath your name, aligning with the job title signals to hiring managers and ATS systems alike that there's a perfect match here. In your case, "UI Developer" becomes a crucial keyword.
3. Essential Contact Info
- Phone Number: Your lifeline to potential callbacks, so ensure accuracy and readability.
- Professional Email: First impressions continue with your email. firstname.lastname@email.com maintains professionalism and simplicity.
4. Local Advantage
The job calls for San Francisco, California-based candidates. Making your local presence clear can be just as crucial as your technical skills, eliminating any doubts about relocation.
5. Digital Identity
Your portfolio is your gallery. Include your LinkedIn or personal website URL to invite hiring managers into your world of design and innovation.
Takeaway
Your Personal Details section is the digital handshake that introduces you. Craft it with care, precision, and an eye for ATS optimization using Wozber's ATS-friendly resume format, setting the stage for a remarkable first impression.





Experience
The Experience section is the narrative of your professional journey. Here, detail becomes your ally in painting a vivid picture of your prowess and contributions.
- Designed and executed innovative and user‑centric web interfaces, resulting in a 20% increase in user engagement.
- Collaborated with product managers, designers, and backend developers, leading to the timely delivery of 10+ high‑quality user experiences.
- Optimized multiple complex web applications for enhanced speed and scalability, resulting in a 30% performance improvement.
- Stayed updated with UI trends and introduced 5+ new techniques, enhancing project appeal and competitiveness.
- Reviewed and provided valuable feedback on 50+ UI/UX designs, ensuring consistency, functionality, and high standards.
- Utilized HTML5, CSS3, and JavaScript to create responsive and cross‑browser compatible websites.
- Collaborated with a team of front‑end developers, elevating the team's efficiency by 25%.
- Introduced a new UI testing framework, reducing testing time by 40%.
- Mentored junior developers, enhancing team skills and productivity.
- Played a key role in a major website redesign project, increasing user retention by 15%.
1. Breakdown and Align
Dissect the job posting to pinpoint primary responsibilities and skills. For UI Developer roles, focus on projects where you've driven user engagement through innovative design or optimized web performance.
2. The Chronology of Success
List your roles in reverse chronological order, ensuring each position clearly displays your job title, company name, and the duration of your tenure. This structure aids both humans and ATS systems in navigating your accomplishments.
3. Achievement-Led Bullets
Each bullet point should narrate a story of success—whether that's through user engagement metrics, collaborative projects, or technical milestones. Use action verbs to bring these stories to life.
4. Quantify Impact
Numbers are the universal language of impact. A '30% performance improvement' or a '20% increase in user engagement' translate your contributions into tangible achievements.
5. Relevance Reigns Supreme
Keep the focus laser-sharp on UI development. While your diverse skills are valuable, prioritizing those directly aligned with the job description ensures your resume resonates with the role's demands.
Takeaway
Your experience section is a gallery of your professional achievements. Polish it until it shines, showcasing your unique value and expertise as a UI Developer. With ATS optimization through Wozber's free resume builder, ensure every detail is both compelling and compliant.
Education
In the fast-evolving world of UI development, your educational background sets the foundation of your understanding and skills. Let's sculpt this section to align perfectly with your UI Developer role aspirations.
1. Targeted Degree Highlight
Spotlight your relevant degree front and center. For UI Developer roles, degrees in Computer Science, Web Design, or related fields not only meet but also emphasize your suitability.
2. Clear Structure
Keep this section straightforward yet informative—list your degree, the institution, and your graduation year. Simplicity aids in readability and ATS compatibility.
3. Degree Resonance
Aligning your degree with the job's educational requirements demonstrates a direct match. This preemptive alignment can set you apart in a sea of candidates.
4. Additional Credit
If your coursework or projects have direct relevance to UI development, don't hesitate to include them. This additional layer showcases your passion and specialization.
5. Beyond Academia
Include honors, clubs, or activities that highlight leadership, teamwork, or tech prowess. Remember, for senior roles, prioritize experiences that directly contribute to your UI development expertise.
Takeaway
Your education section is a testament to your foundation in UI development. Craft it to reflect your qualifications and readiness for the role, solidifying your candidacy in the eyes of hiring managers and ATS systems alike.
Certificates
In a field as dynamic as UI development, certificates serve as tangible milestones of continuous learning and expertise. Let's map out how to present these professional accolades.
1. Relevance Is Key
While the job posting didn't specify certifications, showcasing relevant UI/UX certificates can significantly bolster your application. Highlight those that demonstrate your commitment to staying ahead of the curve in UI development.
2. Quality Over Quantity
Focus on certifications that directly enhance your candidacy for a UI Developer role. This prioritization ensures hiring managers spot your most applicable skills at a glance.
3. Date and Details
Include issuance dates to give hiring managers a timeline of your educational journey. For certificates with expiry dates, ensure they are current to maintain credibility.
4. Lifelong Learning
The tech world never stands still, nor should your learning. Regularly seek out certificates in emerging technologies and design trends to keep your expertise fresh and relevant.
Takeaway
Your certificate section mirrors your dedication to professional growth. With Wozber's ATS-friendly resume template, each certificate you list underscores your ongoing commitment to excellence in UI development.
Skills
Your skills section is a concise showcase of the technical and soft skills you bring to the table. Let's curate this critical segment to highlight your best attributes as a UI Developer.
1. Job Description as Your Guide
Start by dissecting the job description for both implicit and explicit skills required. Skills like 'HTML5,' 'CSS3,' 'JavaScript,' and 'responsive web design' are non-negotiables in your arsenal.
2. Prioritize Pertinence
List skills that demonstrate a direct match with the job requirements. For a UI Developer, this includes both hard skills like proficiency in modern front-end frameworks and soft skills such as 'effective communication.'
3. Clarity and Focus
Keep your skills list streamlined and relevant. This focus helps hiring managers and ATS systems quickly ascertain your fit for the role. Wozber's ATS resume scanner can aid in refining this section to ensure it's optimized.
Takeaway
Your skills section is where you brandish your toolkit—make it count. Tailor it according to the job description using the ATS-friendly resume format, showcasing the depth and breadth of your expertise in UI development.
Languages
In an internationally connected world, your language skills can be a significant advantage. This is how to illustrate your linguistic proficiency in alignment with your UI Developer role.
1. Requirement Recap
First, check the job posting for any specific language requirements. For UI Developer roles, 'proficiency in English language for professional communication is essential,' aligning perfectly with our example.
2. Showcase Necessary Languages
List your language skills starting with those explicitly required by the job. In this instance, your 'Native' proficiency in English demonstrates you meet the communication criteria head-on.
3. Expanding Your Linguistic Portfolio
Beyond the necessities, additional languages you speak can spotlight your capability to engage in diverse team environments or international projects, adding depth to your UI Developer profile.
4. Honest Proficiency
Clearly define your level of proficiency for each language. Whether 'Fluent,' 'Intermediate,' or 'Basic,' transparency ensures expectations are properly managed.
5. Understanding the Bigger Picture
For roles that touch global audiences or involve collaborative international projects, your multilingual abilities can significantly enrich the team's capability to connect across cultures.
Takeaway
Your ability to communicate across different languages is not merely a skill—it's a bridge to wider collaboration and understanding in the global spectrum of UI development. Frame it as an asset, and let it underscore your potential as a versatile team player.
Summary
The opening summary is your resume's headline act, encapsulating your career highlights and core competencies in a few impactful sentences. Let's craft a summary that commands attention.
1. Digest the Job Essence
Absorb the job description to identify key requirements and expected outcomes. Your summary should echo these, presenting you as the solution to their search.
2. Lead With Who You Are
Start strong with a clear statement about your professional identity. 'UI Developer with over 6 years of hands-on experience' establishes your expertise immediately.
3. Blend Skills and Achievements
Meld your technical skills with quantifiable accomplishments to build a narrative of success and capability. Highlighting projects that resulted in 'a 20% increase in user engagement' instantly provides a snapshot of your impact.
4. Brevity is Beauty
Keep your summary concise and potent. Aim for 3-5 lines that invite the reader to dive deeper into your career story, each word chosen for impact and alignment with the UI Developer role.
Takeaway
Your summary is the first invitation to engage with your resume. Make it a powerful portrayal of your UI Developer expertise, letting it serve as a micro-pitch that positions you as the ideal candidate right from the start.
Embarking on Your UI Developer Journey
Congratulations on meticulously crafting a resume that stands as a testament to your UI Developer expertise. With these tailored adjustments, your resume is not just a document—it's your story, polished and poised for success. As you proceed, let Wozber's free resume builder be your ally, simplifying the process with its ATS-compliant resume templates and ATS optimization tools. The world of UI Development awaits your unique contributions.
Here's to the future opportunities that your newly crafted resume will unveil. Dive in and let your talent shine!

- Bachelor's degree in Computer Science, Web Design, or a related field.
- Minimum of 3 years of experience in UI development using modern front-end frameworks such as React, Angular, or Vue.js.
- Proficiency with HTML5, CSS3, and JavaScript.
- Strong knowledge of responsive web design and cross-browser compatibility.
- Effective communication and collaboration skills to work with cross-functional teams.
- Proficiency in English language for professional communication is essential.
- Must be located in San Francisco, California.
- Design and implement elegant and user-centric web interfaces.
- Collaborate with product managers, designers, and backend developers to deliver high-quality user experiences.
- Optimize web applications for maximum speed and scalability.
- Stay up-to-date with the latest UI trends, techniques, and technologies.
- Review and provide feedback on UI/UX designs for consistency and functionality.