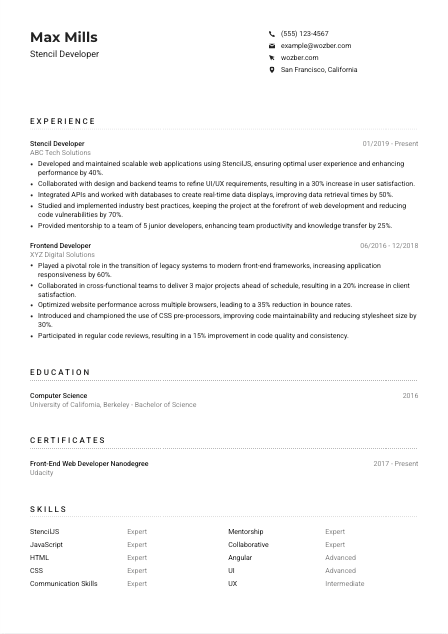
Stencil Developer Resume Example
Spraying creativity, but your resume is fading into the background? Delve into this Stencil Developer resume example, etched with Wozber free resume builder. Discover how to stencil your design expertise to sync with job specifics, painting a career canvas that stands out in bold relief!

How to write a Stencil Developer Resume?
Embark on a masterful journey designed to elevate your Stencil Developer resume into an irresistible beacon for hiring managers. In the world of front-end development, where StencilJS reigns supreme for many, your resume is more than a collection of experiences – it's a narrative of your prowess, precision, and passion for creating seamless, user-centric web applications. With Wozber's free resume builder at your side, let's delve into tailoring a resume that's not only a perfect match for your dream role but also optimized for those tricky Applicant Tracking Systems (ATS).
Ready to mold your professional story into a captivating resume? Let the alchemy begin!
Personal Details
First impressions count, especially on your resume. Your personal details section is the handshake before the meeting, setting the stage for a stellar first impression. For Stencil Developers, this means aligning right off the bat with the expectations laid out in your target job description.
1. Brand Yourself
Your name is your headline. Keep it bold and clear, letting the hiring manager know who you are immediately. Positioning yourself with the job title 'Stencil Developer' just below your name echoes the role you're aiming for, making it clear and assertive about your professional identity.
2. Get Contact-Ready
Your contact information is your bridge. Make sure your phone number and email are not only current but also professional. Remember, an email address like 'future.stencil.dev@wozber.com' speaks volumes more about your professionalism than 'partydude86@gmail.com'.
3. Pin Your Location
"Must be located in San Francisco, California" – if this aligns with your current location, make sure it's front and center. It's a simple way to tick one of the boxes in the job requirements, showcasing your eligibility straightforwardly.
4. Link Up
If you have a LinkedIn profile or a personal website showcasing your projects, include these links. They offer a deeper insight into your professional world, allowing hiring managers to see your work in action. Ensure they're up-to-date and mirror the prowess highlighted on your resume.
5. Keep It Relevant
Avoid cluttering this section with unnecessary personal details. Stick to what's relevant and required. Remember, your resume is a professional document – keeping it focused is key.
Takeaway
Think of the Personal Details section as your opportunity to set a confident, professional tone for your resume. By aligning closely with the job description from the get-go, you're signaling to the hiring manager that you're a serious contender. Make every word count!





Experience
In the Experience section, you tell the compelling story of your journey as a Stencil Developer. This is where you align your past roles with the future you're aspiring to – diving deeply into how each project and accomplishment has prepared you for this moment.
- Developed and maintained scalable web applications using StencilJS, ensuring optimal user experience and enhancing performance by 40%.
- Collaborated with design and backend teams to refine UI/UX requirements, resulting in a 30% increase in user satisfaction.
- Integrated APIs and worked with databases to create real‑time data displays, improving data retrieval times by 50%.
- Studied and implemented industry best practices, keeping the project at the forefront of web development and reducing code vulnerabilities by 70%.
- Provided mentorship to a team of 5 junior developers, enhancing team productivity and knowledge transfer by 25%.
- Played a pivotal role in the transition of legacy systems to modern front‑end frameworks, increasing application responsiveness by 60%.
- Collaborated in cross‑functional teams to deliver 3 major projects ahead of schedule, resulting in a 20% increase in client satisfaction.
- Optimized website performance across multiple browsers, leading to a 35% reduction in bounce rates.
- Introduced and championed the use of CSS pre‑processors, improving code maintainability and reducing stylesheet size by 30%.
- Participated in regular code reviews, resulting in a 15% improvement in code quality and consistency.
1. Break Down the Job Requirements
Start with the job description. Take notes on the specific skills and experiences it emphasizes, such as 'Develop and maintain scalable and efficient web applications using StencilJS'. This sets the stage for tailoring your experience to fit like a glove.
2. Present Your Professional Timeline
Structure your experiences to lead with the most recent position. Each entry should include your job title, the company name, and the period of employment, creating a clear, chronological timeline of your development journey.
3. Highlight Tailored Accomplishments
For each role, craft achievement statements that resonate with the job description. For instance, mention specific projects where you 'Developed and maintained scalable web applications using StencilJS', directly echoing the key requirements. Quantifying these achievements, like noting a '40% enhancement in performance', adds tangible value to your claims.
4. Quantify Your Impact
Numbers draw the eye and underscore your impact. Whether it's improving performance by a percentage, reducing code vulnerabilities, or mentoring a team of developers, use metrics to make your accomplishments stand out.
5. Focus on Relevance
It's tempting to list every accomplishment, but relevance is key. Keep a tight focus on experiences that showcase your skills as a Stencil Developer, ensuring every bullet point directly ties back to the job requirements.
Takeaway
Your experience section is the cornerstone of your resume, a testament to your journey and growth as a Stencil Developer. Crafting it with care, tailoring each point to reflect the job's needs, not only showcases your qualifications but your dedication to excel in the role you're aiming for.
Education
Education provides the foundation for your career. Here, it's not just about listing degrees – it's about connecting your academic journey with the needs of a Stencil Developer role, reinforcing your suitability from the ground up.
1. Mirror the Job's Educational Requirements
List your degree, ensuring it matches what's requested. In this case, a 'Bachelor's degree in Computer Science, Engineering, or a related field' is highlighted, ticking off a specific requirement and establishing your relevant academic background.
2. Keep It Structured
Organize this section clearly, starting with your degree, followed by your field of study, the institution's name, and then your graduation date. This linear format is not only ATS-friendly but also makes it easy for the reader to grasp your educational qualifications at a glance.
3. Align Your Degree
If the job asks for a specific educational background, emphasize it. For the Stencil Developer role, mentioning your Bachelor of Science in Computer Science ties your education directly to the essential requirements, reinforcing your fit for the position.
4. Highlight Pertinent Courses or Projects
If applicable, call out relevant coursework or projects that directly correlate with your target position. It demonstrates not only your academic acumen but also your proactive engagement with subjects critical to your profession.
5. Feature Educational Achievements
Especially if you're early in your career, don't hesitate to highlight honors, club memberships, or thesis projects that can bolster your candidacy. This showcases your ambition and commitment to your field beyond the classroom.
Takeaway
Use your education section to build credibility and showcase the academic foundation underpinning your skills as a Stencil Developer. Tailoring this section to mirror job requirements underscores your dedication and alignment with the role's demands.
Certificates
In the rapidly evolving front-end landscape, continuous learning is key. Certificates underscore your commitment to staying ahead, revealing not just your current skill set but your dedication to growth. For a Stencil Developer, this is your chance to shine.
1. Reflect on Relevant Certifications
Start by listing certifications that complement the job description. For a Stencil Developer, a 'Front-End Web Developer Nanodegree' showcases not only your skills but also your initiative in advancing your knowledge. Highlight the most impactful and recent certifications to maintain relevance and focus.
2. Quality Over Quantity
Focus on the certificates that closely align with the role's requirements or those that give you a unique edge. It's not about the number of certificates but their relevance and the story they tell about your professional journey.
3. Date Your Achievements
Include dates for each certification to provide context. Especially in the tech field, showing that your skills are up-to-date is crucial. It adds a layer of credibility, showcasing your ongoing commitment to your professional development.
4. Stay Proactively Updated
The tech world doesn't stand still, and nor should you. Keep an eye out for new learning opportunities, especially those that align with your career aspirations. Staying ahead of the curve not only enhances your skill set but underscores your passion and proactive attitude.
Takeaway
Your certificates are badges of honor, symbols of your dedication to continuous learning and professional growth. Tailoring this section to showcase certifications relevant to a Stencil Developer role not only highlights your technical skills but also your unwavering commitment to excellence.
Skills
The Skills section of your resume is your professional arsenal, a curated selection of your most powerful tools. For a Stencil Developer, this is where you align your technical competencies and soft skills with the precise needs of your desired position.
1. Sift Through the Job Description
Start by dissecting the job listing for both hard and soft skills. Items like 'Proficient in JavaScript, HTML, and CSS' and 'Strong communication skills' are your cues for what to include in this section, shining a spotlight on the capabilities most aligned with the role.
2. Strategically List Key Skills
Align your skills with the specifics from the job description, arranging them in a way that first hits the hard skills followed by essential soft skills. This shows you're not only technically adept but also possess the interpersonal qualities necessary for a well-rounded professional.
3. Organize and Prioritize
While you might have a wide array of skills, the key here is focus. Prioritize those most relevant to your role as a Stencil Developer, ensuring your list isn't cluttered but instead targeted and impactful.
Takeaway
Your skills section is a direct reflection of your professional toolkit, designed to catch the eye of hiring managers by closely aligning with the job description. This focused showcase of your abilities reaffirms your fit for the role, positioning you as not just a contender, but the right Stencil Developer for the job.
Languages
In our interconnected world, the ability to communicate across languages can be a significant asset. For a Stencil Developer, particularly in a diverse and dynamic city like San Francisco, showcasing your linguistic skills can set you apart.
1. Align with Job Language Requirements
The job specifies 'Must be proficient in both spoken and written English'. This is a must-list. Highlight your proficiency level clearly to align with the job's stipulations, emphasizing your ability to communicate effectively in the workplace.
2. Showcase Additional Language Skills
If you speak other languages, list them too. This can be particularly advantageous for companies with a global presence or clients from diverse backgrounds. It illustrates your versatility and ability to adapt to different cultural contexts.
3. Be Clear About Your Proficiency
Use clear terms to define your language proficiency. From 'Native' to 'Basic', ensuring hiring managers understand the depth of your abilities. This honesty not only builds trust but can also open doors to roles requiring specific language skills.
4. Highlighting Languages: A Strategic Plus
Even if the job doesn't explicitly demand multilingual skills, showcasing them can be a strategic asset. It conveys a broader skill set and cultural awareness, which can be particularly appealing in roles involving teamwork, communication, and global perspectives.
5. Consider the Role's Global Reach
For roles that involve cross-border collaboration or international markets, your language skills become even more pivotal. They're not just a 'nice to have' but an integral part of your professional toolkit, enhancing your candidacy and potential contributions to the team.
Takeaway
Your linguistic skills are a testament to your ability to navigate and thrive in global settings. It's a mix of professional competence and cultural adaptability that can greatly enrich a team. Let your language skills highlight not just your ability to code but to communicate and connect in our global village.
Summary
Your resume's Summary is your chance to distill your professional essence into a few punchy sentences. For a Stencil Developer aspiring to make their mark, this means weaving together your technical expertise with your career highlights in a way that speaks directly to the role you're targeting.
1. Capture the Job's Heart
Take the essence of the job description and infuse it into your summary. Start by stating your role, 'Stencil Developer', followed by an overview of your experience and key areas of expertise, pacing the bridge between your past achievements and future aspirations.
2. Lead with Your Best
Introduce yourself with the convergence of your professional journey and the role's demands. Highlight elements like your 'expertise in front-end web development using StencilJS and related frameworks' to immediately resonate with the job specifications.
3. Address Core Requirements
Mirror the job's core requirements in your summary, whether it's proficiency in coding languages or experience in team collaboration. This not only showcases your qualifications but also your insight into the role's needs.
4. Craft with Clarity and Precision
Aim for a concise, impact-driven summary. This isn't the place for verbose explanations but rather a snapshot of your highest achievements and capabilities. Three to five lines should capture the essence of your offering, intriguing the reader to dive deeper into your resume.
Takeaway
The summary section is your resume's handshake, offering a brief but powerful overview of who you are as a professional. Tailoring it to the Stencil Developer position ensures a tight alignment with the role's requirements, setting the stage for a resume that resonates from the very start.
Launching Your Stencil Developer Journey
Congratulations on navigating through the nuances of crafting a Stencil Developer resume that doesn't just pass ATS scans but captivates the human eye. Utilizing Wozber's free resume builder, complete with free ATS-friendly resume templates and an ATS resume scanner, you're well-equipped to present a resume that speaks volumes of your expertise and readiness to excel. Remember, your resume is both your first impression and a lasting token of your professional narrative.
With your newly polished resume, step forward confidently into the market, prepared to leave a mark with every application. The journey to your next great adventure as a Stencil Developer begins now – go forth and conquer!

- Bachelor's degree in Computer Science, Engineering, or a related field.
- Minimum of 3 years experience in front-end web development using StencilJS or related frameworks like Angular.
- Proficient in JavaScript, HTML, and CSS with a strong understanding of responsive design principles.
- Demonstrated experience in integrating APIs and working with databases.
- Strong communication skills and ability to collaborate with cross-functional teams.
- Must be proficient in both spoken and written English.
- Must be located in San Francisco, California.
- Develop and maintain scalable and efficient web applications using StencilJS.
- Implement user interface components and optimize performance for maximum speed and scalability.
- Collaborate with design and backend teams to gather and refine UI/UX requirements.
- Stay up-to-date with industry trends and best practices to ensure the project remains at the forefront of web development.
- Provide mentorship and guidance to junior developers, fostering a collaborative and growth-oriented team environment.