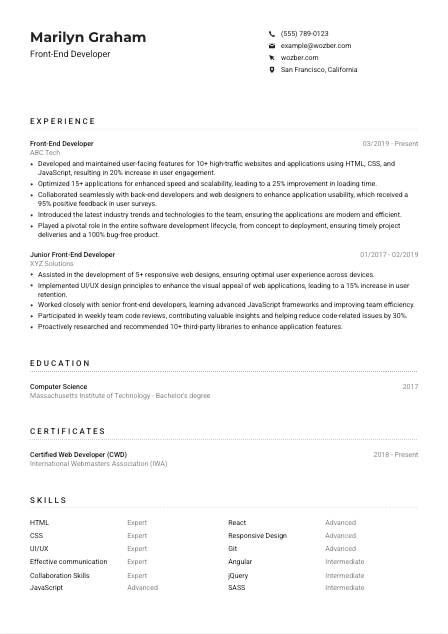
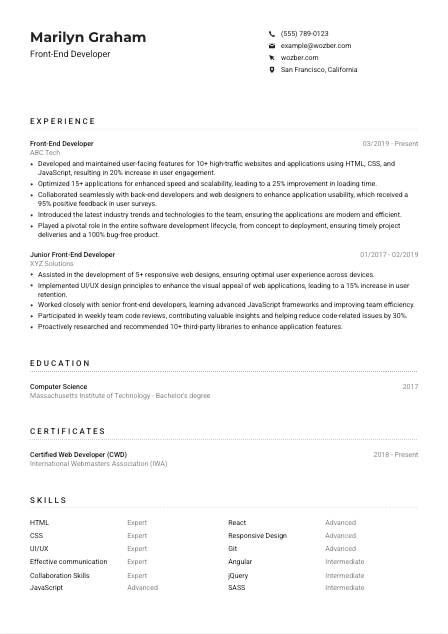
Front-End Developer Resume Example
Crafting unforgettable interfaces, but your resume is hidden behind the DOM elements? Dive into this Front-End Developer resume example, fine-tuned using Wozber free resume builder. See how you can align your code-slinging skills with job criteria, lighting up career opportunities as vividly as your CSS gradients!

How to write a Front-End Developer Resume?
Hello potential Front-End Developer wizard! In the realm of coding and creating dazzling user interfaces, your resume is the initial code you write that either passes or fails in the eyes of hiring managers. It's your chance to demonstrate how you turn requirements into beautiful, efficient digital experiences—much like the projects you'll tackle in the job. Using the Wozber free resume builder, let's dive deep into crafting a resume that not only ticks all the boxes but also showcases your unique talents in front-end development.
From understanding how to make your resume ATS-compliant with an ATS-friendly resume format to highlighting your coding prowess, we're here to guide you through. Ready to initiate the build sequence for your career's next big launch? Let's code our way through this!
Personal Details
Think of the Personal Details section as your webpage meta tags–it's essential for making sure you get seen in the right context. Here, we want to ensure you're immediately perceived as the perfect candidate for that Front-End Developer role. Let's decode this process.
1. Clear Identification
Kick things off with a clear, bold declaration of your identity. Your name is your headline, so make it stand out. Consider using a font that's modern yet readable, projecting the same sophistication and attention to detail you'd apply in your front-end work.
2. Job Title Alignment
Including the job title "Front-End Developer" right below your name acts like a title tag on a webpage—it tells hiring managers precisely what they're looking at. This immediate alignment with the job listing sets the stage for your resume to be seen as highly relevant.
3. Essential Contact
Now, think of your contact information as the links to your professional portfolio. Include a professional email and phone number. If you have a LinkedIn profile or a GitHub repository with your projects, this is where they shine. Make it easy for hiring managers to explore your professional world.
4. Location Precision
The job posting mentions "Must be located in San Francisco, CA." If this matches your situation, state it clearly. This not only shows you're a logistical fit but also eliminates any potential concerns regarding relocation.
5. Website Highlight
If you have a personal website or portfolio, include it. This is your chance to show, not just tell, your skills. Make sure it's updated and showcases projects that align with the job's requirements. It's like providing a live demo in an interview—extremely powerful.
Takeaway
Polish this section until it shines. Ensuring your personal details are clear, professional, and aligned with the Front-End Developer role sets a strong foundation. It's your digital handshake; make it count.





Experience
In the world of web development, your experience speaks volumes. It's like your GitHub commit history – each entry tells a story of problem-solving and creativity. Here's how to ensure your professional journey resonates with the Front-End Developer job you're applying for, optimized for both human readers and ATS.
- Developed and maintained user‑facing features for 10+ high‑traffic websites and applications using HTML, CSS, and JavaScript, resulting in 20% increase in user engagement.
- Optimized 15+ applications for enhanced speed and scalability, leading to a 25% improvement in loading time.
- Collaborated seamlessly with back‑end developers and web designers to enhance application usability, which received a 95% positive feedback in user surveys.
- Introduced the latest industry trends and technologies to the team, ensuring the applications are modern and efficient.
- Played a pivotal role in the entire software development lifecycle, from concept to deployment, ensuring timely project deliveries and a 100% bug‑free product.
- Assisted in the development of 5+ responsive web designs, ensuring optimal user experience across devices.
- Implemented UI/UX design principles to enhance the visual appeal of web applications, leading to a 15% increase in user retention.
- Worked closely with senior front‑end developers, learning advanced JavaScript frameworks and improving team efficiency.
- Participated in weekly team code reviews, contributing valuable insights and helping reduce code‑related issues by 30%.
- Proactively researched and recommended 10+ third‑party libraries to enhance application features.
1. Role Relevance
Starting with your most recent role, list out your positions in reverse chronological order. This structure is ATS-friendly and helps hiring managers quickly see your career progression. For a Front-End Developer, it's crucial to show where and how you've implemented your HTML, CSS, and JavaScript skills.
2. Accomplishment Highlighting
Rather than just listing duties, focus on your achievements. Did you increase user engagement or improve website performance? Quoting from our resume example, "Developed and maintained user‑facing features for 10+ high‑traffic websites and applications using HTML, CSS, and JavaScript, resulting in a 20% increase in user engagement." This format shows the impact of your work.
3. Quantification Matters
Numbers make abstract achievements tangible. Whenever possible, quantify your accomplishments. An improvement in performance or an increase in engagement is far more impressive when backed by percentages or user numbers.
4. Collaboration Showcase
Your ability to work with cross-functional teams is paramount. Highlight instances where your collaboration led to successful projects. Mention any specific tools or practices you adopted to seamless collaboration, showcasing your team spirit and communication skills.
5. Continuous Learning
Technology evolves rapidly, and so should you. Highlight your efforts to stay updated with the latest trends and technologies. This not only shows your dedication but also assures potential employers of your ability to keep their tech stack current.
Takeaway
Crafting your experience section with a focus on relevant accomplishments, quantified outcomes, and collaboration can significantly boost your résumé's impact. Make each point a testament to your problem-solving capabilities and your commitment to continuous improvement.
Education
For a Front-End Developer, your educational background lays the foundation of your technical know-how. Even though the realm of coding is vast and often self-taught, formal education can play a crucial role in validating your skills. Here's how you can ensure your education section speaks to your qualifications for the role, in ATS-friendly language.
1. Degree Specification
Start by listing your highest level of education, ensuring it aligns with the job's requirements. For example, if the job specifies a "Bachelor's degree in Computer Science or a related field," make sure this is clearly stated. Your major is key, as it resonates directly with the technical skills required for a Front-End Developer.
2. Clarity and Brevity
Keep this section succinct yet informative. Include the degree, the institution's name, and your graduation year. There's no need for paragraphs—let the facts speak for themselves.
3. Relevant Coursework
If applicable, highlight courses that are particularly relevant to front-end development. This might include web design, interactive media, or any programming-related courses. It's like showing the specs of a well-designed application; it tells hiring managers what you're capable of.
4. Academic Achievements
Did you graduate with honors or receive any scholarships related to your field? These accolades can act as testimonials to your dedication and talent. While they might not be the main feature, they're definitely a value-added element in your resume.
5. Continuous Education
In a field that's always evolving, your commitment to learning is crucial. Mention any additional certificates or ongoing courses. It shows you're not just resting on your laurels but are actively working to keep your skills sharp.
Takeaway
Your education section should reflect both your grounding in computer science fundamentals and your eagerness to stay on the cutting edge. It's your academic source code—make sure it's error-free and optimized.
Certificates
In the tech world, certifications can be golden badges that highlight your specialized skills or dedication to your craft. Even though the job description for a Front-End Developer might not specify the need for certifications, including relevant ones can set you apart. Here's how to select and present them for maximum impact.
1. Cert Relevance
Quality trumps quantity. Include certifications that are directly relevant to front-end development. For example, a Certified Web Developer (CWD) certification, like in our resume example, signals a recognized level of proficiency in the skills that matter most.
2. Date Details
For certifications, especially in technology, recency matters. Indicate when you earned them to show you're up to date. This is particularly important for rapidly evolving fields like JavaScript frameworks.
3. Ongoing Learning
If you're currently pursuing a certification, it's worth mentioning as well. This demonstrates your initiative and ongoing commitment to your professional development.
4. Keeping Current
The tech landscape is always changing, so highlight any efforts to renew or update certifications. This reassures employers that your skills haven't just been validated in the past—they're actively maintained.
Takeaway
Your certificates section can significantly bolster your qualifications, especially if they closely align with the job's technical requirements. It's like having bonus features on a well-crafted website—extra points that can captivate your audience.
Skills
The Skills section of your resume is like a tag cloud of your professional competencies. Here, you highlight the programming languages, frameworks, and development tools you're proficient in, as well as soft skills that make you an effective team player. Carefully curating this section ensures that you not only match the job description but also stand out as a uniquely qualified candidate.
1. Job Description Alignment
Closely review the job listing and identify both the hard and soft skills they're seeking. For instance, proficiency in JavaScript, React, or Angular, alongside effective communication and collaboration skills, should be directly reflected and ranked according to the job's priorities.
2. Relevant Technical Skills
Emphasize the technologies you're most skilled in, especially those mentioned in the job description. Using the ATS-friendly resume format, list skills such as HTML, CSS, and JS frameworks. These are your core tools, so make sure they're front and center.
3. Soft Skills Integration
Do not overlook the power of soft skills. Front-End Developer roles often require effective collaboration with back-end developers, designers, and stakeholders. Highlighting top-tier communication and project management skills can show you're a well-rounded candidate.
Takeaway
Skillfully showcasing your technical and soft skills can significantly ramp up your resume's impact. It's like presenting a well-commented code; it demonstrates not just capability but clarity, maintainability, and ease of integration into the team.
Languages
In the increasingly global tech industry, the ability to communicate in multiple languages can be a distinct advantage. While English may be the primary language of tech, additional language skills can underscore your ability to work in diverse teams or international markets. How do you harness this potential in your resume? Let's break it down.
1. Mandatory Proficiency
First, ensure you meet any specified language requirements of the job posting. If "Proficient English language skills required" is mentioned, prominently display your fluency level in English.
2. Additional Languages
Then, list any additional languages you speak and rate your proficiency honestly. This could be particularly appealing if the company has a global presence or deals with international clients.
3. Proficiency Scaling
Be specific about your level of proficiency using terms like native, fluent, intermediate, or basic. This clarity can help hiring managers gauge your suitability for roles that may require multilingual interactions.
4. Cultural Fluency
Understanding different languages also implies a degree of cultural fluency, an asset in today's globalized work environment. Highlighting this can show you're equipped to navigate multicultural team dynamics within an ATS-compliant resume.
5. Assess Relevance
Review the job description and company profile to infer how your multilingual skills could be of value. If the role involves user interface development for diverse audiences, your language skills could be a strong selling point.
Takeaway
Flaunting your language skills can enhance your resume's appeal, especially in a global context. It's a mark of versatility and adaptability—traits highly prized in the tech world. Consider this section as an additional layer of texture to your professional profile, enriching the narrative of who you are and the value you bring.
Summary
Your summary section is like the concise description meta tag for a highly interactive website—it should grab attention, use keywords effectively for ATS optimization, and provide a snapshot of the site's (your career's) content. Crafting a compelling summary tailored to the Front-End Developer role can significantly elevate your resume.
1. Role Recap
Start by revisiting the essence of the job you're applying for. Synthesize the core requirements of a Front-End Developer into a brief intro that mirrors the language and priorities of the job listing.
2. Career Highlights
Next, mention a few key achievements that reflect your expertise and impact in past roles. Just like in our resume example, you might note, "with over 5 years of experience in creating engaging user-facing features, optimizing applications for enhanced performance, and collaborating with cross-functional teams." This demonstrates both your experience and your effectiveness.
3. Skills and Traits
Don't forget to underscore critical skills and traits that make you an ideal candidate for the position. Highlight your proficiency in JavaScript frameworks, your keen eye for UI/UX design, and your noteworthy communication skills, aligning with the job's demands.
4. Make It Snappy
Your summary should be a tight, impactful sell of your candidacy. Keep it concise but potent, packed with the most relevant information. It's your elevator pitch – make every word count.
Takeaway
Your summary is the gateway to your professional narrative, offering a peek into your technical prowess and your unique contributions as a Front-End Developer. Tailor it with care, infuse it with your personality, and let it serve as a powerful invitation to read on.
Launching Your Front-End Developer Journey
Congratulations! You've now delved deep into the art and science of crafting a resume that not only meets the Front-End Developer job requirements but shines a spotlight on your unique skills and achievements. Remember, your resume is the initial load of your career website—it must be clean, engaging, and error-free to catch the eye of hiring managers and pass the ATS scan with flying colors. Use the Wozber free resume builder to harness the power of ATS-friendly resume templates and the ATS resume scanner for keywords optimization.
Your journey as a Front-End Developer is packed with potential. Let your resume be the key that unlocks doors to exciting opportunities. Ready, set, code your way to success!

- Bachelor's degree in Computer Science or a related field.
- Minimum of 3 years of experience in front-end web development using HTML, CSS, and JavaScript.
- Proficiency with modern JavaScript frameworks, such as React or Angular.
- Strong understanding of UI/UX principles and an eye for design.
- Effective communication and collaboration skills to work with cross-functional teams.
- Proficient English language skills required.
- Must be located in San Francisco, CA.
- Develop and maintain user-facing features for websites and applications.
- Optimize applications for maximum speed and scalability.
- Collaborate with back-end developers and web designers to improve usability.
- Stay updated with the latest industry trends and technologies to ensure the applications are up to date.
- Contribute to the entire software development lifecycle, from concept to deployment.