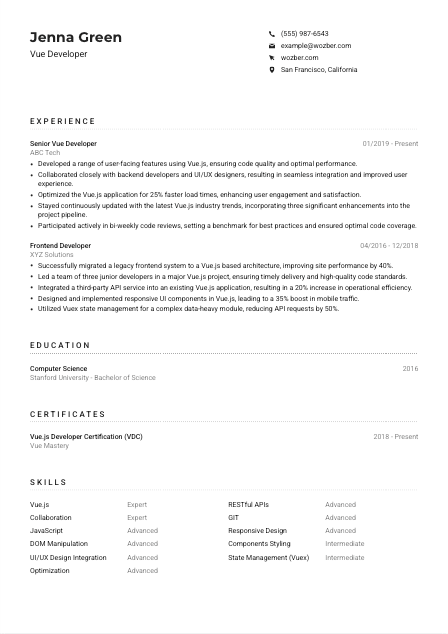
Vue Developer Resume Example
Shaping Vue's frontend magic, but your resume looks a little reactive? Delve into this Vue Developer resume example, sculpted with Wozber free resume builder. Uncover how you can harmonize your Vue.js expertise with job specifications, crafting your career path as seamlessly as a reactive UI component!

How to write a Vue Developer resume?
Embarking on the path to becoming a standout Vue Developer requires more than mastering the Vue.js framework—it necessitates transforming your expertise into a compelling resume narrative. With Vue's popularity on the rise, the demand for skilled developers is burgeoning. Yet, to catch the eye of your dream employer, you need a resume that not only showcases your skills but is also aligned with the nuanced demands of the role.
Welcome to this customized guide, equipped with insights from Wozber's free resume builder, designed to enhance your resume crafting process. From ATS-friendly resume templates to tailored content leveraging ATS resume scanners, we're here to ensure your resume not only meets but exceeds expectations.
Personal Details
Your personal details serve as the initial handshake with your prospective employer, setting the foundation for a memorable first impression. Let's craft this section with precision, ensuring it aligns perfectly with the requirements of a Vue Developer.
1. Brand Yourself Boldly
Start with your name, ensuring it's clearly visible. Opt for a font that's bold yet professional, positioning your name to capture attention instantly.
2. Job Title Synchronization
Beneath your name, state your targeted job title, "Vue Developer," echoing the role you're applying for. This immediate alignment shows you're not just any developer; you're specifically a Vue virtuoso.
3. Essential Contact Info
Your phone number and email should be straightforward to find. Stick to an email format that's professional and tidy, ideally your firstname.lastname@email.com. Also, consider adding your LinkedIn profile or a portfolio website if you have one, showcasing your Vue projects.
4. Location Precision
"Located in San Francisco, California," immediately checks a crucial box in the job description, subtly reassuring the hiring manager of your logistical fit.
5. Simplify and Streamline
Skip details that aren't directly beneficial to your Vue Developer application, like marital status or hobbies. Keep the focus tight on what matters for the role.
Takeaway
Just as clean, efficient code matters in Vue.js, a succinct, strategically crafted Personal Details section sets the stage for a winning resume. It's your professional headline, so make it count.





Experience
The experience section is where your journey as a Vue Developer takes center stage. By carefully aligning your past roles with the prerequisites of your dream job, your resume will not only speak volumes about your capabilities but also demonstrate your direct relevance to the role in question.
- Developed a range of user‑facing features using Vue.js, ensuring code quality and optimal performance.
- Collaborated closely with backend developers and UI/UX designers, resulting in seamless integration and improved user experience.
- Optimized the Vue.js application for 25% faster load times, enhancing user engagement and satisfaction.
- Stayed continuously updated with the latest Vue.js industry trends, incorporating three significant enhancements into the project pipeline.
- Participated actively in bi‑weekly code reviews, setting a benchmark for best practices and ensured optimal code coverage.
- Successfully migrated a legacy frontend system to a Vue.js based architecture, improving site performance by 40%.
- Led a team of three junior developers in a major Vue.js project, ensuring timely delivery and high‑quality code standards.
- Integrated a third‑party API service into an existing Vue.js application, resulting in a 20% increase in operational efficiency.
- Designed and implemented responsive UI components in Vue.js, leading to a 35% boost in mobile traffic.
- Utilized Vuex state management for a complex data‑heavy module, reducing API requests by 50%.
1. Decoding Requirements
Start by dissecting the job description. Highlight key phrases like 'develop new user-facing features using Vue.js' and match them with corresponding achievements in your career.
2. Structure for Impact
List your experiences in reverse chronological order. Each entry should start with your job title, follow with the company name, and the dates you were employed there, crafting a timeline of your Vue journey.
3. Narrate Your Accomplishments
For each role, describe how you've contributed, emphasizing outcomes that align with the job's requirements. Were you pivotal in optimizing application speed? Did your work enhance user experience? These are the stories that set you apart.
4. The Power of Quantification
Whenever possible, quantify your achievements. Securing a 25% increase in app speed is a tangible testament to your skill and makes your contribution unmistakably clear.
5. Relevance Reigns Supreme
Tailor your experience to the Vue Developer role, ensuring each accomplishment you list paints you as the ideal candidate for the job.
Takeaway
Employers aren't just looking for developers; they're searching for problem solvers and innovators. By tailoring your experience section with precision, you demonstrate not only your technical prowess with Vue but your role as a key player in previous successes. Let each bullet point be a beacon of your potential.
Education
While your Vue projects and experience might take the spotlight, your educational background plays a supporting role, reinforcing your technical capabilities. Tailoring this section to reflect the job's requirements adds another layer of harmony to your resume.
1. Matching Educational Credentials
First, ensure your highest level of education aligns with the job's requirements. A Bachelor's degree in Computer Science from 'Stanford University' speaks directly to the foundational knowledge essential for a Vue Developer.
2. Presentation Is Key
Maintain clarity and conciseness in listing your educational achievements. Your degree, the institution, and your graduation year should be easily identifiable at a glance.
3. Degree Relevance
If the role explicitly requests a certain field of study, your degree title should reflect this match perfectly. The correlation should be unmistakable, molding you as an ideal candidate from an educational standpoint.
4. Coursework Counts
While not always necessary, highlighting specific courses relevant to being a Vue Developer can demonstrate early interest and specialized knowledge, especially if you're at the early stages of your career.
5. Extra Milestones Matter
Don't hesitate to include significant academic projects, honors, or extracurricular activities that demonstrate skills relevant to the Vue Developer role. This can include teamwork, project management, or even leadership roles you've held.
Takeaway
The education section, while straightforward, is a testament to your preparedness for the technological challenges of a Vue Developer role. Let it serve as proof of your commitment to your craft, spotlighting not just what you've learned, but how ready you are to apply that knowledge.
Certificates
In the tech world, continuous learning is paramount, and certificates are badges of honor that showcase your dedication to staying ahead of the curve. Let's ensure your Vue Developer application sparkles with your most relevant certifications.
1. Certificates That Count
While the job description may not specify required certifications, showcasing relevant ones like 'Vue.js Developer Certification (VDC)' adds a layer of credibility and shows you're proactive about your Vue mastery.
2. Quality Over Quantity
Only include certificates that are directly relevant to your role as a Vue Developer. This ensures the hiring manager immediately sees the value you bring.
3. Dates Matter
Adding acquisition dates, especially for recent certifications, can highlight your current knowledge and up-to-date expertise, reinforcing your readiness for contemporary projects.
4. Commitment to Growth
In the rapid evolution of technology, demonstrating ongoing learning is key. Highlighting current and relevant certifications shows your commitment to keeping your skills sharp and aligned with industry best practices.
Takeaway
In a realm where new frameworks and technologies emerge at lightning speed, certifications are not just achievements; they're a testament to your dedication to excellence as a Vue Developer. Showcase them not as mere accolades but as evidence of your ever-evolving expertise.
Skills
The skills section of your resume is your technical arsenal on display. For a Vue Developer, this section is your chance to highlight the specific proficiencies that make you the ideal candidate for the job. Let's curate it to resonate with the role's requirements.
1. Skill Set Synergy
Begin by matching your skills with those mentioned in the job description. 'Vue.js,' 'JavaScript,' and 'DOM Manipulation' are non-negotiables; ensure they're prominently featured.
2. Hard and Soft Skills
While technical skills are your bread and butter, don't forget to include soft skills like 'Excellent communication' and 'Collaboration.' These are just as crucial for integrating into teams and contributing to project success.
3. Organized and Focused
List your skills in a manner that's easily digestible—group similar skills together and prioritize them based on the job's requirements. This tailored approach immediately signals your fit for the role.
Takeaway
In the melody of your professional journey, your skills section is the crescendo. It's where you get to shine, showcasing the technical and interpersonal qualities that make you a remarkable Vue Developer. Present them with pride and precision, knowing that they are your ticket to standing out in the Vue landscape.
Languages
In an increasingly global tech environment, the ability to communicate in multiple languages can be a valuable asset, adding another dimension to your professional profile. While explicitly required or not, let's sculpt this section to complement your role as a Vue Developer.
1. Job Language Requirements
Start by listing English as 'Native' or 'Fluent,' directly addressing the job's requirement for fluency in English. This is non-negotiable for effective team communication and collaboration.
2. Beyond the Basics
If you speak additional languages, list them in order of proficiency. While the job doesn't explicitly demand it, additional languages can reflect your ability to work in diverse teams or with international clients.
3. Honest Proficiency
Be transparent about your language proficiency levels. This ensures expectations are set accurately and can help avoid any misunderstandings down the line.
4. Relevance and Readiness
For roles that mention or hint at international collaboration, emphasizing your language skills can tip the scales in your favor, showcasing your readiness for global projects.
5. A World of Opportunities
Even if not directly relevant to the current role, your linguistic abilities highlight a broader cultural understanding and adaptability that can be appealing to prospective employers.
Takeaway
Multilingual capabilities present you as a comprehensive communicator, capable of navigating the complexities of a global workforce. In the Vue Developer realm, where projects often span borders, your languages are not just skills—they're bridges to collaboration and success.
Summary
The summary is your resume's opening act, a powerful paragraph that concisely encapsulates your professional identity as a Vue Developer. It's your chance to impress upon the reader not just your qualifications, but your vision and potential.
1. Essence of the Role
Dive deep into understanding the core of the Vue Developer position. Reflect on how your journey aligns with this essence, preparing you to craft a summary that resonates.
2. Captivating Introduction
Begin with a strong statement about your identity as a Vue Developer. Highlight your years of experience and the breadth of your expertise in Vue.js, positioning yourself as a prime candidate.
3. Meeting Requirements
Weave in your most notable skills and achievements that directly address the job's requirements. This personal pitch should paint you as not just capable, but exceptional.
4. Brevity and Brilliance
While keeping it concise, ensure your summary radiates confidence and clarity. It's the teaser that invites the hiring manager to delve deeper into your professional narrative.
Takeaway
A well-crafted summary is like a firm, confident handshake—it makes an unforgettable first impression. As a Vue Developer, let your summary articulate your passion and proficiency, setting the stage for the detailed story that unfolds in the pages to follow. Ready to embark on this journey? Use Wozber's free resume builder, complete with ATS-friendly resume templates and an ATS resume scanner, to ensure your resume isn't just seen but truly appreciated.
Launching Your Vue Developer Journey
Congratulations! You've taken the first step towards crafting a Vue Developer resume that resonates with precision, passion, and proficiency. With Wozber's suite of tools at your disposal, including an ATS-compliant resume format and ATS-friendly resume templates, you're now equipped to tailor your resume to meet the specific demands of your dream role. Remember, your resume is the bridge to your future.
It's time to cross it with confidence. Let Wozber guide you through each step, ensuring your resume isn't just another document, but a testament to your unique talent in the Vue ecosystem.

- Bachelor's degree in Computer Science or a related field.
- Minimum of 3 years of professional experience with Vue.js framework.
- Strong proficiency in JavaScript, including DOM manipulation and the JavaScript object model.
- Familiarity with server-side rendering and component styling in Vue.
- Excellent communication and collaboration skills to work effectively in a team environment.
- Must have the ability to speak and understand English fluently.
- Must be located in San Francisco, California.
- Develop new user-facing features using Vue.js.
- Collaborate with backend developers and UI/UX designers to implement optimal solutions.
- Optimize application for maximum speed and scalability.
- Stay up-to-date with the latest industry trends and best practices.
- Participate in code reviews, demonstrating a solid understanding of code quality and best practices.