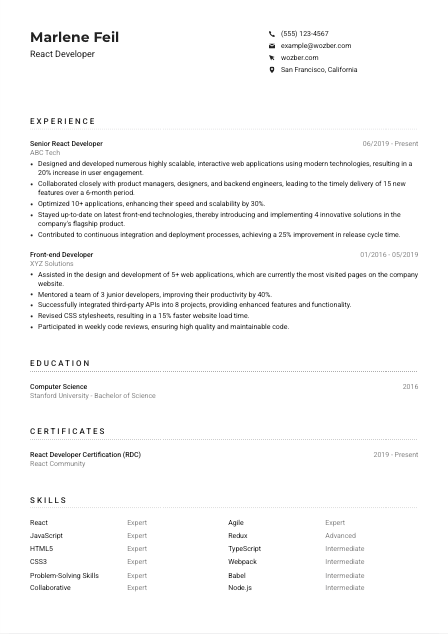
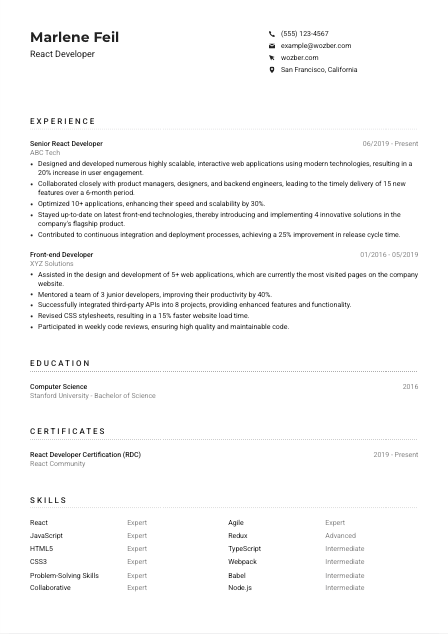
React Developer Resume Example
Crafting dynamic UIs, but your resume feels stuck in the virtual DOM? Dive into this React Developer resume example, built with Wozber free resume builder. Discover how to present your component-driven skills to match job requirements, so your career stays as responsive and cutting-edge as your web apps!

How to write a React Developer Resume?
Hey there, React Developer in the making! If you're looking to dive into the job market or eyeing that dream React Developer position, your resume is your golden ticket. In this high-tech era, where the competition is fierce, a standout resume is not just an option; it's a necessity. Leveraging Wozber's free resume builder, we'll guide you through creating a resume that not only ticks all the boxes for an Applicant Tracking System (ATS) but also showcases your unique talents and React skills.
Ready to transform your career prospects? Let's navigate through crafting that winning resume, tailor-made to launch you right into your next React Developer role!
Personal Details
The 'Personal Details' section might seem straightforward, but it's your resume's opening act. It's the first peek recruiters get at who you are. Let's make it count by aligning it perfectly with the React Developer role and making sure it passes through the ATS with flying colors.
1. Brand Yourself with Your Name
Start with your name, not just any name, but the one you've built your professional identity around. Ensure it's bold and the first thing to catch an eye. If you're known in the React community by any specific achievements, this is subtly implied here.
2. Mirror the Role
Right beneath your name, align yourself with your desired job by stating 'React Developer'. This mirrors the job description and instantly informs the hiring manager of your career focus. This tiny act of alignment can significantly impact ATS optimization.
3. Make Contact Details Count
- Phone Number: Ensure it's the one you answer. A missed call can mean a missed opportunity.
- Professional Email Address: First impressions matter, so use an email that reflects your professionalism, such as firstname.lastname@domain.com.
4. Confirm Your Locale
"Must be located in San Francisco, California." — That's what the job description demands. Ensure your location is clearly marked to show that you're in the vicinity and ready to take on challenges without the need for relocation.
5. Optional: Showcase Your Portfolio
If you have a GitHub repository or a portfolio website showcasing your React projects, add it. This can provide recruiters with a hands-on understanding of your capabilities and accomplishments.
Takeaway
The 'Personal Details' section is your resume's doorstep. Make it inviting, clear, and reflective of your React Developer persona. Remember, you're not just submitting a resume; you're opening a conversation. Tailor this section to be as welcoming and relevant as your skills.





Experience
In the 'Experience' section, we're moving beyond basics to illustrate your journey as a React Developer. This is where your resume starts to come alive, demonstrating your expertise and dedication. Let's ensure it speaks volumes to the hiring manager, both in content and ATS-optimization.
- Designed and developed numerous highly scalable, interactive web applications using modern technologies, resulting in a 20% increase in user engagement.
- Collaborated closely with product managers, designers, and backend engineers, leading to the timely delivery of 15 new features over a 6‑month period.
- Optimized 10+ applications, enhancing their speed and scalability by 30%.
- Stayed up‑to‑date on latest front‑end technologies, thereby introducing and implementing 4 innovative solutions in the company's flagship product.
- Contributed to continuous integration and deployment processes, achieving a 25% improvement in release cycle time.
- Assisted in the design and development of 5+ web applications, which are currently the most visited pages on the company website.
- Mentored a team of 3 junior developers, improving their productivity by 40%.
- Successfully integrated third‑party APIs into 8 projects, providing enhanced features and functionality.
- Revised CSS stylesheets, resulting in a 15% faster website load time.
- Participated in weekly code reviews, ensuring high quality and maintainable code.
1. Highlight Relevant Positions
Kick off with your current or most recent position and work backward. If you've been a 'Senior React Developer', mention it alongside the name ABC Tech, making sure to outline your tenure from "06/2019 - Present".
2. Quantify Your Impact
ATS loves numbers! Enhance your accomplishments by quantifying them. For instance, 'Designed and developed numerous highly scalable, interactive web applications using modern technologies, resulting in a 20% increase in user engagement.' This specificity tells a compelling story of your impact.
3. Reflect the Job Description
Ensure your listed responsibilities and achievements mirror the job description. If the role requires "Optimize applications for maximum speed and scalability," explicitly mention any relevant experience, just like optimizing 10+ applications, enhancing their speed by 30%.
4. Collaborate and Communicate
"Collaborated closely with product managers, designers, and backend engineers" — This reflects your teamwork and communication skills, highly valuable in agile, cross-functional teams.
5. Stay Current
Mention how you stay updated with the latest technologies and industry trends, emphasizing your adaptability and commitment to continuous learning.
Takeaway
Your 'Experience' section is the heart of your resume, offering a deep dive into your professional React Developer journey. It's your stage to demonstrate not just where you've been, but how you've truly shone in those roles. Be precise, be proud, and above all, be reflective of the job requirements.
Education
While your hands-on experience as a React Developer takes center stage, don't underestimate the power of a well-crafted 'Education' section. It gives credibility to your skill set and shows a commitment to your craft. Here's how you can tailor it to underscore your suitability for the role.
1. Highlight Your Degree
State your highest level of education, focusing on relevant fields. If you've earned a 'Bachelor of Science in Computer Science' from Stanford University in 2016, make sure it's there, loud and clear.
2. Keep It Neat
Clarity is key. Structure your education details in an easy-to-scan format. The simpler it is, the easier for the ATS and the hiring manager to nod in approval.
3. Reflect the Job Focus
If the job emphasizes a need for a specific educational background, make sure yours aligns. No specific requirements here, but your Computer Science degree is a solid foundation for a React Developer role.
4. Mention Relevant Projects
Did you develop a groundbreaking project or write a thesis related to web development technologies during your tenure in university? This is the place to spotlight it.
5. Continuous Learning
In the ever-evolving tech world, show your commitment to professional development. Mention any additional courses or certifications that have kept you at the forefront of React development.
Takeaway
Your 'Education' section, while brief, is a testament to your foundation and dedication. Ensure it aligns with and amplifies your suitability for the React Developer role. It's not just about the degrees, but about portraying a continuous journey of learning and improvement.
Certificates
In a field as competitive as React Development, certifications can be your best friend. They differentiate you from the crowd and highlight your commitment to mastering your craft. Let's ensure your 'Certificates' section showcases your most relevant achievements.
1. Prioritize Relevant Certificates
Do you have a 'React Developer Certification (RDC)' from the React Community? Spot on! Make sure it's featured prominently, including the date "2019 - Present" to show it's current.
2. Quality Over Quantity
It's tempting to list all your certifications, but focus on the ones most relevant to the job description. This ensures the hiring manager immediately sees the match.
3. Include Validity Dates
If a certificate has an expiration date or is particularly recent, adding the date underscores your credentials' validity and your ongoing commitment to staying up-to-date.
4. Continuous Learning
The tech field is always advancing, and so should you. A steady stream of recent certifications communicates your dedication to growth and excellence in React development.
Takeaway
Your 'Certificates' section is a powerful tool to communicate your expertise and specialization in the React domain. Choose wisely, keep it current, and let this section underline your readiness to excel as a React Developer.
Skills
In the 'Skills' section, you get to showcase your professional arsenal. This is where your proficiency in React and its ecosystem shines. Tailoring this section to reflect the job description not only gives you an edge in ATS optimization but also positions you as the perfect candidate for the role.
1. Extract from the Job Description
Begin by identifying both the explicit and implicit skills mentioned in the job description. 'Proficiency in JavaScript/TypeScript, HTML5, and CSS3' goes straight to the top of your skills list.
2. Match and Prioritize
Line up your skills with those sought after in the job description. Make sure to list 'React', 'JavaScript', 'HTML5', 'CSS3', and 'Problem-Solving Skills' among others, highlighting your expertise in the areas that matter most.
3. Clarity and Simplicity
While it's tempting to list every skill under the sun, focus on keeping your skills list neat and relevant. The closer your skills match the job description, the better your chances at catching the recruiter's eye.
Takeaway
Your 'Skills' section is a curated display of your React Developer prowess. Consider it your professional highlight reel, showcasing your suitability for the job at a glance. Keep it relevant, keep it tailored, and let it speak to the recruiter with confidence and clarity.
Languages
As a React Developer, your technical skills take precedence. However, don't underestimate the value of linguistic prowess, especially for roles requiring superior English language skills or offering the chance to engage with global teams.
1. Highlight Required Languages
Start by listing English as your native language if it applies, as the job demands 'superior English language skills'. This matches the job description's criteria.
2. List Additional Languages
If you're fluent in other languages, like Spanish, make sure to include them. This demonstrates your ability to communicate effectively in diverse environments and can be a unique advantage.
3. Be Honest About Your Level
Accuracy is key when it comes to listing language proficiency. Use terms like 'Native', 'Fluent', 'Intermediate', and 'Basic' to clearly describe your level of expertise.
4. Understand the Job Scope
For roles with a regional or global focus, highlighting your multilingual abilities can be a substantial asset. While not explicitly required for this React Developer role, it emphasizes your potential for broader communication and collaboration.
5. Continuous Learning
Just as with technical skills, evolving your language skills can open new doors. View it as part of your professional growth, enhancing your ability to connect and collaborate.
Takeaway
Your language skills are a testament to your ability to engage and communicate in our interconnected world. Particularly for positions requiring superior English, ensuring this section is accurate and reflective of your skills is crucial. Let it highlight your global mindset and readiness to interact in diverse environments.
Summary
The 'Summary' section is your resume's headline act, capturing your essence as a React Developer. This is where you distill your journey, skills, and ambitions into a potent paragraph that hooks the recruiter right from the start. Let's craft it with intention and insight.
1. Capture Your React Journey
"React Developer with over 7 years of experience"—right off the bat, this asserts your seasoned experience in the field. It echoes your journey and sets the stage for your narrative.
2. Address the Must-Haves
Weave into your summary how you meet the role's requirements. Highlight your proficiency in 'designing and developing highly scalable, interactive web applications' and your knack for 'collaborating with diverse teams to introduce innovative solutions'.
3. Quantify Accomplishments
Mention specific achievements that quantify your impact, such as 'leading to the timely delivery of 15 new features over a 6-month period'. This offers a snapshot of your capabilities and the tangible value you bring.
4. Keep It Concise
Your summary should be a captivating intro, not the entire story. Aim for a brief but impactful narrative that intrigues and invites the reader to delve deeper into your resume.
Takeaway
The 'Summary' section is your chance to make a strong first impression. It's an elevator pitch that encapsulates your professional identity as a React Developer. Craft it with care, tailor it to the job at hand, and let it vividly illustrate your readiness and enthusiasm for the role.
Launching Your React Developer Journey
Congratulations on taking this comprehensive tour through crafting a standout React Developer resume! With the insights and guidance provided, you're well-equipped to create a resume that not only meets the mark for ATS systems but dazzles hiring managers with your expertise and fervor for React development. Remember, your resume is a reflection of your professional journey and aspirations. Use the Wozber free resume builder to address each section with care, from personal details to your professional summary, ensuring ATS-friendly resume format and optimization every step of the way.
Your next React Developer role is within reach. Go forth with confidence and make your mark in the tech world!

- Minimum of 3 years experience with React and its ecosystem (Redux, React Router)
- Proficiency in JavaScript/TypeScript, HTML5, and CSS3
- Experience with modern front-end tools and libraries such as Webpack and Babel
- Strong problem-solving skills and the ability to work in a collaborative team environment
- Familiarity with Agile development methodologies
- Must have superior English language skills.
- Must be located in San Francisco, California.
- Design and develop highly scalable, interactive web applications using modern technologies
- Collaborate with cross-functional teams including product managers, designers, and backend engineers to define, design, and ship new features
- Optimize applications for maximum speed and scalability
- Stay updated on emerging front-end technologies, industry trends, and best practices
- Contribute to continuous integration and deployment processes