Web Developer Resume Example
Coding websites, but your resume's HTML seems outdated? Delve into this Web Developer resume example, designed with Wozber free resume builder. Discover how you can translate your digital craftsmanship to meet job specs, ensuring your career stays as sleek and responsive as the sites you create!

How to write a Web Developer Resume?
Hello, ambitious Web Developer! If you're setting your sights on landing that dream Web Developer position, then crafting a resume that speaks directly to your skills, experiences, and the job at hand is crucial. Let's navigate the landscape of modern resume-building with a focus on ATS optimization, leveraging Wozber's free resume builder.
This guide will help you understand how to tailor every inch of your resume, making it irresistible to both hiring managers and those persnickety ATS systems. Get ready to code your career's future!
Personal Details
We'll kick things off with your contact details — these may seem minor, but they're your first handshake with potential employers.
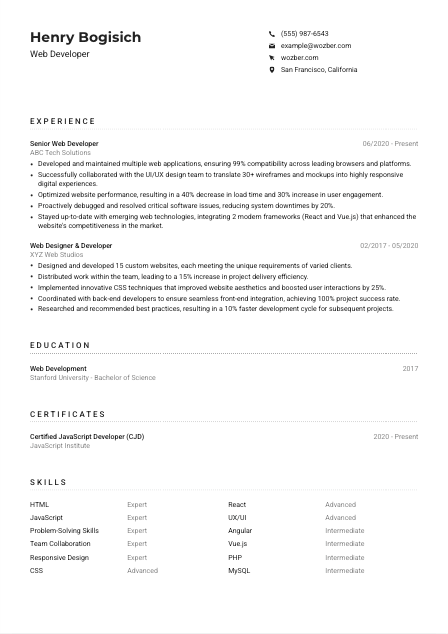
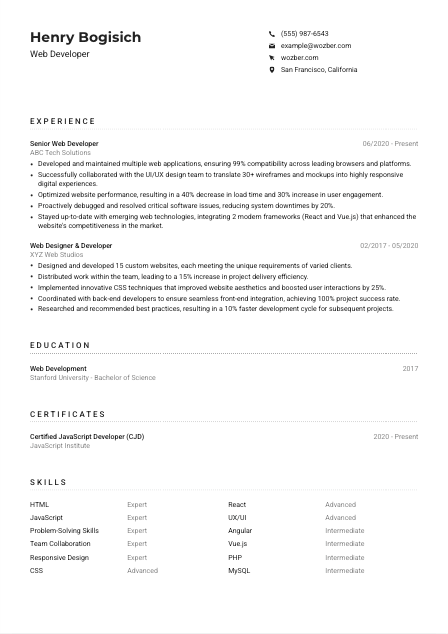
1. Spotlight Your Name
Think of your name as the title of your biography. Use a font that's clean and bold, making sure it captures attention the moment the resume is opened.
2. Job Title Alignment
Under your name, clearly state "Web Developer." This aligns with the job you're applying for and sets the stage for your resume narrative.
3. Essential Contact Info
- Phone Number: Ensure it's a number where you can easily be reached. A missed call can be a missed opportunity.
- Professional Email: A clean, professional email reflects well on you. firstname.lastname@email.com is the gold standard.
4. Location Highlight
Given the requirement for San Francisco, California location, prominently feature it. It's a subtle way to signal 'No relocation necessary.'
5. Adding a Professional Website
For a Web Developer, a portfolio can speak volumes. Include a link to your personal website or GitHub, making sure it showcases relevant projects.
Takeaway
Your contact details are the foundation upon which your professional first impression is built. Keep it concise, professional, and tailored to the role. Remember, every detail counts in setting you apart as the ideal candidate.





Experience
This is where you shine, showcasing the real-world impact of your Web Development expertise.
- Developed and maintained multiple web applications, ensuring 99% compatibility across leading browsers and platforms.
- Successfully collaborated with the UI/UX design team to translate 30+ wireframes and mockups into highly responsive digital experiences.
- Optimized website performance, resulting in a 40% decrease in load time and 30% increase in user engagement.
- Proactively debugged and resolved critical software issues, reducing system downtimes by 20%.
- Stayed up‑to‑date with emerging web technologies, integrating 2 modern frameworks (React and Vue.js) that enhanced the website's competitiveness in the market.
- Designed and developed 15 custom websites, each meeting the unique requirements of varied clients.
- Distributed work within the team, leading to a 15% increase in project delivery efficiency.
- Implemented innovative CSS techniques that improved website aesthetics and boosted user interactions by 25%.
- Coordinated with back‑end developers to ensure seamless front‑end integration, achieving 100% project success rate.
- Researched and recommended best practices, resulting in a 10% faster development cycle for subsequent projects.
1. Dissecting the Job Requirements
Identify what the employer is seeking in terms of experience. Then, meticulously align your experiences to fit these aspects.
2. Structuring Your Experience
List your positions in reverse chronological order. Highlight the company name, your title, and the duration of your employment. This structure is straightforward and appreciated by both ATS and hiring managers.
3. Detailing Accomplishments
For each role, describe your key accomplishments. For example, 'Optimized website performance, which resulted in a 40% decrease in load time.' This directly aligns with the 'Optimize website performance' responsibility from the job description.
4. Quantifying Success
Whenever possible, quantify your achievements. Numbers speak louder than words and provide a clear measure of your contributions and their impact.
5. Staying Relevant
Ensure every bullet point adds value to your candidacy for the Web Developer role. Focus on accomplishments that speak to your skills with HTML, CSS, JavaScript, and your problem-solving prowess.
Takeaway
Your experience section is your career storybook. Each job is a chapter that contributes to the narrative of why you're the perfect fit for the Web Developer position. Be specific, be proud, and most importantly, be relevant.
Education
While often straightforward, your education section is a testament to your preparedness for the technical aspects of Web Development.
1. Highlighting the Necessary Degree
If you have a Bachelor's degree in Web Development, or a related field, like Computer Science, make it the star of this section. Match your degree as closely as possible to the job requirements.
2. Education Structure
Present your education clearly: list your degree, the institution's name, and your graduation year. This layout is clean and enables an ATS to easily parse your educational background.
3. Listing Relevant Coursework
If you've taken courses directly applicable to the job or the technologies mentioned in the job description, list them. This could make a significant difference, especially early in your career.
4. Featuring Educational Accolades
Though the focus is on your degree, don't shy away from listing honors, awards, or relevant extracurriculars that display your commitment and leadership in your field.
5. The Importance of Continuous Learning
Web Development is ever-evolving. Highlight any additional certifications or courses that show you're committed to staying on the cutting edge.
Takeaway
Your education is more than just a list of degrees; it's the groundwork for your career in Web Development. It tells a story of dedication and passion for the field. Ensure it's tailored to resonate with the job's requirements and shows off your continuous pursuit of knowledge.
Certificates
In the tech world, certifications can be a powerful testament to your specialized skills and dedication to your career.
1. Identifying Key Certifications
Review the job description for any preferred certifications. While the example didn't specify, including relevant certifications, like Certified JavaScript Developer, can set you apart.
2. Selecting Relevant Certificates
Choose certifications that directly enhance your qualifications for the Web Developer role. Highlight technologies and frameworks mentioned in the job description.
3. Date Transparency
For technologies, particularly, certifications need to be current. Include the dates to show that your knowledge is up-to-date, especially for rapidly evolving areas.
4. A Commitment to Continuous Growth
Express your dedication to growth by updating old certifications and pursuing new ones. This demonstrates a commitment to maintaining your competitive edge in technology.
Takeaway
Certifications can be a game-changer, offering proof of your specialized skills and commitment to your professional development. Make them count by ensuring they're relevant and up to date, reflecting your readiness to tackle the challenges of today's Web Development landscape.
Skills
Your skills section is a concise showcase of the tools and capabilities you bring to the table as a Web Developer.
1. Skill Requirement Mapping
Delve into the job description, identifying both the stated and implied skills needed. Terms like 'HTML,' 'CSS,' and 'JavaScript' are your bread and butter, but don't overlook soft skills like 'problem-solving' and 'team collaboration.'
2. Prioritizing Pertinent Skills
Align your skills with those mentioned in the job description, ensuring you cover both hard and soft skills. This alignment shows you're not just technically proficient but also ready to gel with the team.
3. Organized Presentation
Categorize your skills for readability: list hard skills like programming languages and software proficiency at the top, followed by soft skills. This helps in highlighting your all-rounded capabilities.
Takeaway
Your skills section is a prism through which the hiring manager views your capabilities. Craft it to reflect the most relevant and impressive skills you possess, directly aligned with the job's requirements. Think of it as your professional highlight reel — concise, impactful, and unmistakably attuned to the Web Developer role.
Languages
In a globally connected world, your ability to communicate in multiple languages can be a unique asset, especially in diverse teams and markets.
1. Language Requirements for the Role
For the Web Developer role, a 'fluent English' requirement was clear. Make sure your resume reflects this by indicating your fluency level.
2. Showcasing Language Proficiency
List English at the top, labeled as 'Native' or 'Fluent,' then follow with any additional languages. This hierarchy immediately shows your readiness for the role's communication demands.
3. Additional Languages
Even if not requested, other languages you can speak can serve as a bonus. They demonstrate a broader range of communication skills and adaptability.
4. Honesty in Proficiency
Be transparent about your language skills. Overstating your fluency can lead to uncomfortable situations, while underestimating it sells yourself short.
5. Understanding the Role's Communication Needs
Even though this role doesn't specify a need for other languages, being multilingual in a tech environment can enhance team communication and collaboration, especially in a diverse city like San Francisco.
Takeaway
While often overlooked, your language skills can subtly tip the scales in your favor, signaling your ability to thrive in diverse professional environments. Clearly indicating your linguistic capabilities, especially your fluency in English for this role, underscores your preparedness to communicate effectively in any scenario.
Summary
Your resume summary is like the abstract of an engaging paper, compellingly briefing the reader on what makes you an outstanding candidate.
1. Comprehending the Role
Absorb the essence of the Web Developer job description. What are the strengths they're looking for? How can you mirror that in your summary?
2. Crafting a Magnetic Introduction
Begin with a strong statement that encapsulates your experience and expertise. For example, 'Web Developer with over 5 years of experience in front and back-end development, specializing in optimizing digital experiences.'
3. Echoing the Job Requirements
Highlight your proficiency in HTML, CSS, JavaScript, and modern frameworks like React, Angular, and Vue.js. These specifics directly relate to the job requirements and show you've done your homework.
4. Brevity is Key
Keep your summary concise yet striking. Aim for three to five sentences that encapsulate your professional identity and aspirations, hooking the reader right from the start.
Takeaway
Consider your summary section as the lead in a compelling narrative about your career. It's your opportunity to frame yourself as the candidate they've been searching for, succinctly presenting your qualifications and ambition. Craft it with care to make an impactful first impression.
Launching Your Journey to Web Developing Excellence
Congratulations on fine-tuning your resume with precision and passion! With each section thoughtfully crafted to reflect the job description and optimally formatted for ATS systems using Wozber's free resume builder and ATS resume scanner, you're ready to boldly submit your resume. Your Web Developer career path is teeming with possibilities. Let your resume be the beacon that guides you to your next big opportunity.
Go ahead, submit with confidence, and prepare to amaze your future employers. Your web of possibilities is expanding, and you're exactly where you need to be.

- Bachelor's degree in Computer Science, Web Development or a related field.
- Minimum of 3 years of experience in front-end and back-end web development.
- Proficient with HTML, CSS, JavaScript, and responsive design.
- Experience with one or more modern JavaScript frameworks (e.g., React, Angular, Vue.js).
- Strong problem-solving skills and ability to work collaboratively in a team environment.
- Must have the ability to speak and understand English fluently.
- Must be located in San Francisco, California.
- Develop and maintain web applications, ensuring compatibility across multiple browsers and platforms.
- Collaborate with UX/UI designers to translate wireframes and mockups into cohesive digital experiences.
- Optimize website performance and implement efficient coding practices.
- Troubleshoot and debug applications to ensure software is running smoothly.
- Stay updated on emerging technologies and best practices in web development to ensure the website remains current and competitive.