JavaScript Developer Resume Example
Scripting genius, but your resume doesn't compute? Unravel this JavaScript Developer resume example, coded with precision using Wozber free resume builder. See how you can meld your coding feats with job requirements, scripting a career journey as smooth and functional as your codebase!

How to write a JavaScript Developer resume?
Hey there, future JavaScript Developer maestro! So, you've got the skills to make web apps dance to your tune, but does your resume sing the same melody? Your resume is more than just a piece of paper; it's your golden ticket to your dream job. Leveraging the Wozber free resume builder, we'll guide you through sculpting a resume that's not just a fit, but a perfect symphony with the job you're eyeing.
Ready to get started? Let's fine-tune your resume into a masterpiece that lands you the JavaScript Developer role you've been aiming for!
Personal Details
The Personal Details section is where you make your first impression, like the opening line of your favorite code. Let's ensure it's compelling, concise, and, above all, perfectly tailored for that JavaScript Developer position.
1. Name as Your Brand
Think of your name as the <title> tag of your resume – it should be noticeable. Stick to a clear, professional font, and don't be shy about making it a bit more prominent than the rest of the text. This isn't just typography; it's asserting your identity.
2. Job Title Alignment
Under your name, directly align with the job title you're applying for, as mentioned in the job description. Placing "JavaScript Developer" clearly on your resume immediately tunes the hiring manager into recognizing you as a fitting candidate.
3. Essential Contact Info
Ensuring your contact information is accurate and professional is like making sure your code is bug-free. A typo in your phone number or a funky email address can be the syntax error of your job application process. Keep it straightforward and error-free.
4. Location, Location, Location
The job asks for someone in San Francisco, CA – if that's you, make it known right at the top. Like defining your variables clearly in a script, stating your location upfront can save everyone time and shows you're exactly where you need to be.
5. Web Presence
In the digital age, having a LinkedIn profile or a personal website is like having a GitHub repository; it provides evidence of your work and skills. If you have a professional online presence, neatly include it. Ensure it reflects your resume and showcases your projects.
Takeaway
Crafting the Personal Details section with precision and care sets the tone for your resume. It's your opportunity to show you're not just a great fit on paper but also in the digital world. Your professional persona starts here, so make it count.





Experience
In the land of JavaScript Development, your experience is your quest log – it shows the challenges you've tackled and the victories you've claimed. How you detail your experience can make or break your case. Let's make sure it's a story of triumph.
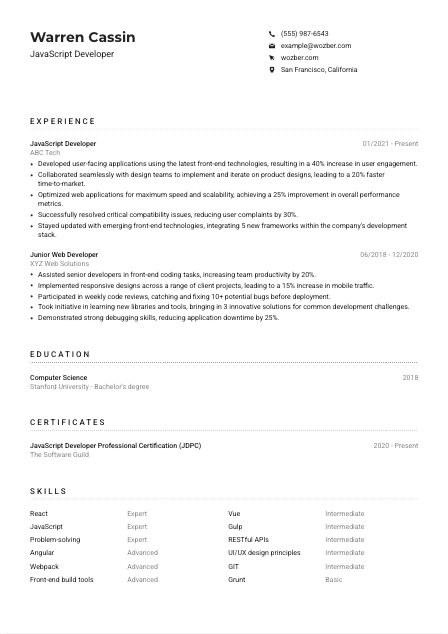
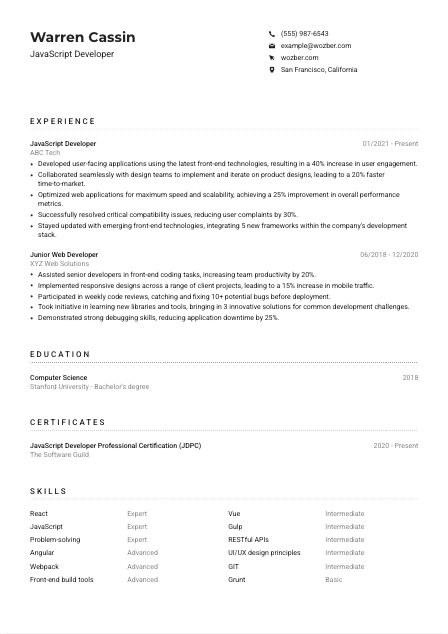
- Developed user‑facing applications using the latest front‑end technologies, resulting in a 40% increase in user engagement.
- Collaborated seamlessly with design teams to implement and iterate on product designs, leading to a 20% faster time‑to‑market.
- Optimized web applications for maximum speed and scalability, achieving a 25% improvement in overall performance metrics.
- Successfully resolved critical compatibility issues, reducing user complaints by 30%.
- Stayed updated with emerging front‑end technologies, integrating 5 new frameworks within the company's development stack.
- Assisted senior developers in front‑end coding tasks, increasing team productivity by 20%.
- Implemented responsive designs across a range of client projects, leading to a 15% increase in mobile traffic.
- Participated in weekly code reviews, catching and fixing 10+ potential bugs before deployment.
- Took initiative in learning new libraries and tools, bringing in 3 innovative solutions for common development challenges.
- Demonstrated strong debugging skills, reducing application downtime by 25%.
1. Decode the Job
Begin by dissecting the job description. When it mentions 'developing user-facing applications using the latest front-end technologies,' highlight any direct experience you have in that area. This is like matching function names across different scripts – ensure it's a clear and relevant match.
2. Structure Your Journey
List your job experiences in reverse-chronological format. Each entry should include your job title, the company's name, and your tenure there. Similar to organizing your code repositories, this structure offers a clean, understandable view of your professional journey.
3. Highlight Achievements
For each position, articulate your responsibilities and achievements that match the job ad. Did you 'increase user engagement by 40%' with your applications? That's a powerful, quantifiable statement that mirrors desired outcomes and showcases your impact.
4. Numbers Talk
Whenever possible, quantify your accomplishments. Stats and figures can serve as proof of your proficiency and effectiveness – like test results for your coding projects. They add credibility and give a tangible measure of your contributions.
5. Relevance Is Key
Keep your experiences pertinent to the job you're applying for. If you've done something that directly correlates with the job's responsibilities, that's what you highlight. Leave out the irrelevant parts; focus on making every bullet point resonate with the JavaScript Developer role.
Takeaway
Your Experience section is where you get to show not just that you've been there and done that, but that you've shone while doing so. Present it in a way that leaves no doubt you're not only capable but also exceptional in what you do. Think of it as your commit history – make every entry count.
Education
In the world of JavaScript Development, your education can be the foundation of your career. But how you list it matters just as much as what you've studied. It's not just about having credentials; it's about showing their relevance.
1. Match the Specs
First, identify the educational requirements listed in the job ad. For our role, a 'Bachelor's degree in Computer Science' is specified. Make sure your highest relevant degree is listed and easily identifiable, as if selecting the right framework for a project.
2. Clear and Concise
Organize this section with clarity and simplicity. Similar to structuring a database, each entry should have a recognizable pattern: degree, field, institution, and graduation date. Like coding, the key to readability is a clean, consistent layout.
3. Degree Details Matter
Pay attention to the specifics: if the job asks for particular educational qualifications, and you have them, they should be loud and clear on your resume. Think of it as setting your function parameters precisely in your code – they're essential for the desired outcome.
4. Coursework and Projects
If you're early in your career, or if the job is highly specialized, listing relevant courses or projects can add depth. This is like adding comments to your code – it provides context and insight into your expertise and dedication.
5. Extra Academic Achievements
If you've made the Dean's list, led a coding club, or completed a capstone project that aligns with the job, mention it. It's like showcasing your GitHub project stars – a testament to your skill and recognition in your field.
Takeaway
The Education section should reflect not just your academic background but its direct relevance and value to the role you're targeting. It's an opportunity to underline that your foundational knowledge aligns perfectly with what's required. Show them you're built on the right framework.
Certificates
Just as libraries and frameworks enhance the functionality of your code, certificates can augment your resume by showcasing your dedication to continuous learning and mastery over specific technologies.
1. Align with Role
Here, it's vital to ensure the certificates you list are not just impressive, but directly relevant to the job. Being certified in React or Vue, for example, acts as a powerful endorsement of your skills, in line with the job's requirement for expertise in modern frameworks.
2. Quality Over Quantity
Instead of cluttering your resume with every certificate under the sun, focus on those that best suit the job's needs. It's akin to using the most efficient algorithm to solve a problem; the right certifications can significantly boost your resume's effectiveness.
3. Freshness Factor
Ensure that your certificates are current, especially in a fast-paced field like technology. A recent JavaScript Framework certification, for instance, not only shows your skills are up-to-date but also conveys your commitment to staying ahead in the tech game.
4. Evolve Continuously
The tech landscape is always shifting. Staying updated with the latest certifications is like keeping your dependencies up-to-date – it prevents ‘technical debt' on your resume and demonstrates your dedication to professional growth.
Takeaway
In the intricate world of JavaScript Development, certifications are like badges of honor – they highlight your expertise and readiness to tackle challenges head-on. Be selective, ensure they're timely, and most importantly, relevant to the role you aim for. It's about showing not just skill, but the right skill.
Skills
If there's any section of your resume that showcases your technical toolbox, it's the Skills section. Here's where you get to shine a spotlight on the proficiencies that make you an outstanding candidate for the JavaScript Developer position.
1. Decode Skills from the Job Description
Just like breaking down a complex problem into manageable tasks, start by listing the skills mentioned in the job ad. If 'proficiency in React' is required and you've got it, make sure it's front and center in this section.
2. Match and Organize
After identifying the must-have skills from the job description, align your abilities accordingly. Group your skills into meaningful categories – hard skills like programming languages and soft skills like problem-solving. It's like organizing your code for better readability.
3. Power in Precision
Avoid listing every skill you think you have. Focus on the ones most relevant to the job at hand. It's better to have a few, highly relevant skills listed than a sprawling array that dilutes the focus. Similar to writing clean, efficient code, be purposeful with what you include.
Takeaway
The Skills section is where your technical talents meet the eye of the recruiter. Ensure it's precisely tailored to the job's requirements, demonstrating that you're not just a good choice, but the exact solution they need. Like a well-commented script, let your skills make your professional intentions clear.
Languages
In today's interconnected world, the ability to communicate in multiple languages can be as valuable as understanding different programming languages. Let's explore how to showcase your linguistic capabilities to give you an edge.
1. Essential Language Requirement
"Ability to effectively articulate in English required." If this is a bullet point under the job description, it's non-negotiable. Place your proficiency level at a native or fluent level to meet this requirement.
2. Showcase Other Languages
If you possess additional language skills, list them as well. It's like being proficient in multiple programming languages – each one can open up more opportunities and showcase your versatility.
3. Honesty in Proficiency Levels
Be accurate in representing your language skills. Overstating your fluency can lead to uncomfortable situations, akin to claiming expertise in a programming language you only know superficially. Honesty is the best policy.
4. Role Relevance
Consider the role's scope. If it involves collaboration with global teams or projects, highlighting your linguistic diversity can be a huge plus. It shows you're capable of navigating in a multilingual environment.
5. Global Mindset
Seeing multiple languages on your resume paints you as a global mind. It's testament to your ability to adapt and communicate across cultures – invaluable in today's globalized tech industry.
Takeaway
Your linguistic skills are a testament to your adaptability and readiness to engage in today's global tech environment. They speak volumes of your ability to learn and adapt, qualities every JavaScript Developer should possess. List them with pride and consider them among your most versatile skills.
Summary
Think of your Summary as the opening function of your resume – it sets the stage and gives the reader a clear idea of what to expect. It's your chance to concisely articulate why you're the perfect candidate for the JavaScript Developer role.
1. Grasp the Job Essence
Understand the core requirements of the job. Like identifying the primary function of a new project, distill what the situation calls for. If the job emphasizes 'developing user-facing applications,' start your summary by highlighting your experience in this area.
2. Start with a Strong Intro
Begin with a crisp statement about your professional identity, focusing on your most relevant achievements and skills. Let it be clear that you're not just a developer; you're a JavaScript Developer with a proven track record.
3. Key Achievements and Skills
Mention a few achievements that directly relate to the essential requirements of the job. Your experience 'optimizing web applications for maximum speed' directly addresses a responsibility in the job listing, making it a must-mention.
4. Keep It Sharp
Remember, the summary is an appetizer, not the main course. It's a delicate balance to present yourself effectively yet concisely – aim for 3-5 impactful lines that leave the reader wanting to dive deeper into your resume.
Takeaway
Your summary is the handshake before the deep dive; make it memorable. Tailor it meticulously to the job requirements, ensuring that every sentence positions you as the solution to the employer's needs. This is your headline act; make every word count!
Launching Your JavaScript Developer Journey
Congratulations on fine-tuning your resume into an ATS-friendly masterpiece that's ready to make its mark. With these insights, you're equipped to craft a resume that's not only a perfect match for the JavaScript Developer role but one that resonates resonantly with hiring managers. Your resume is your story in code – meticulously commented, cleanly compiled, and ready to run. The tech world is eager for your talents; it's time to deploy your resume and watch the opportunities compile!

- Bachelor's degree in Computer Science, Web Development or a related field.
- Minimum of 3 years of professional experience in JavaScript development, with proficiency in at least one modern framework such as React, Angular, or Vue.
- Strong understanding of client-side scripting and JavaScript frameworks.
- Experience with front-end build tools, such as webpack, gulp, or grunt.
- Excellent problem-solving skills and a commitment to quality.
- Ability to effectively articulate in English required.
- Must be located in San Francisco, CA.
- Developing user-facing applications using the latest front-end technologies.
- Collaborating with design teams to implement and iterate on product designs.
- Optimizing applications for maximum speed and scalability.
- Troubleshooting and debugging issues with web applications and code.
- Staying up-to-date with emerging front-end technologies and best practices.